Add custom fonts for email
You can add custom fonts to the Drag and Drop email editor using App Settings > Keys & Settings.
Go to email settings
From the sidebar, click More -> App Settings.
Select Keys & Settings for your app, then go to the Email settings tab to upload the font.

Upload your font
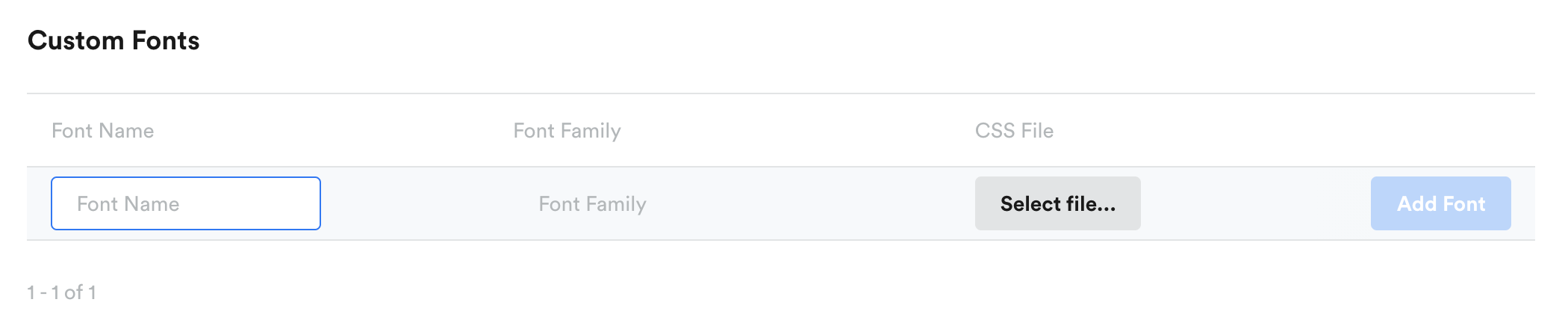
Click Select font to open the file manager, where you can select or upload a .css font file. You can also use a font url to add a font. Make sure your font file is a base-64 encoded .css file.
Add font family
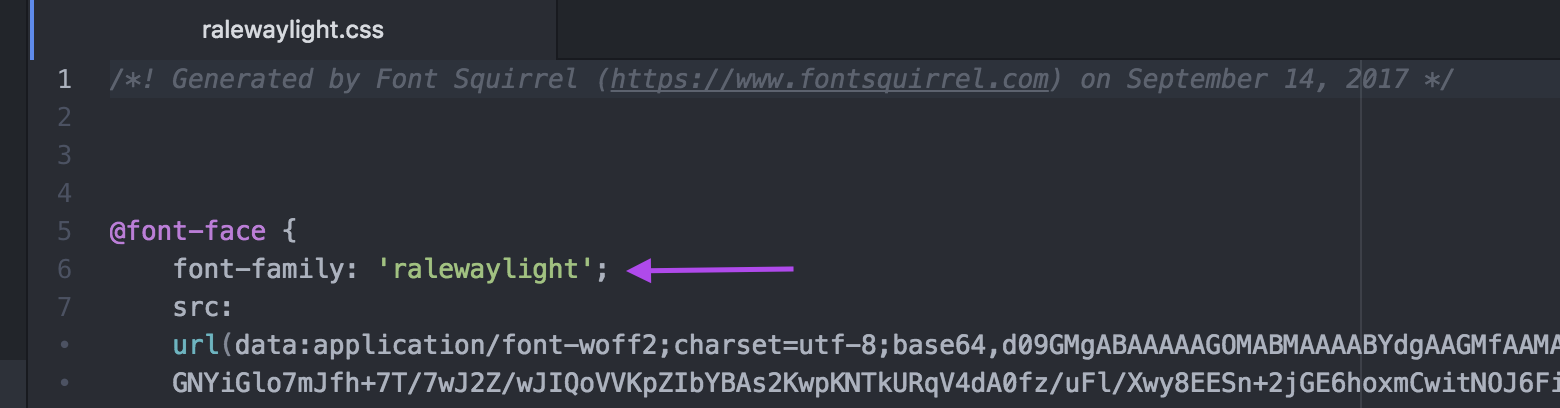
Give your font a name and don't forget to add the font family. You can find the font family inside your font file. (When you copy the font family from your file, only copy the text inside the single quotes.)

Add font
Click Add to add your font as an option in the Drag and Drop Email Editor.
Not all email clients support custom fonts. The Gmail app, for example, does not support custom fonts.Web fonts don't have universal support, but here are some email clients where they are supported:
- AOL Mail
- Native Android mail app (not Gmail app)
- Apple Mail
- iOS Mail
- Outlook 2000
- Outlook.com app
If the user's email client does not support your custom font, you can specify a fallback font to use. To do so, add the fallback font to the font-family field in App Settings in the following format:
YourCustomFont, FallbackFontFor example,OurCompanyFont-Book, Arial.
Convert to Base64-encoded CSS
Most font files are .ttf or .otf files, so you will probably have to convert your font file before uploading. To convert your font file to Base64-encoded CSS:
-
Go to this font generator to convert your file.
-
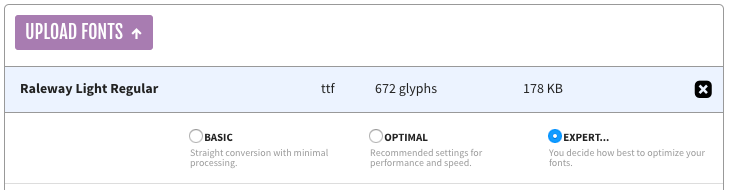
Click Upload, then select your .ttf file. Select Expert to reveal additional settings
Feel free to user other font converters as long as they convert to base64-encoded CSS specifically.
- Check the Base64 Encode box in the CSS settings and (optional) change the CSS Filename in the CSS settings

- Check the agreement box, then click Download Your Kit. A zip file with a few different versions of your font file should download.

- Inside the zip file you downloaded, you should see your .css file. This is the file you should upload to Leanplum.
Updated 5 months ago