Image Interstitial
To use the Image Interstitial you don't need additional integration or upgrade of the SDK.
The Image Interstitial template provides you with a quick and easy way to create bespoke in-app messages with your own app's look and feel straight from an image. Simply upload an image and make it come to live by adding up to 10 clickable hotspots with individual actions on top of it.

Create an Image Interstitial
- Start by creating a campaign and choosing Image Interstitial from the in-app templates list.
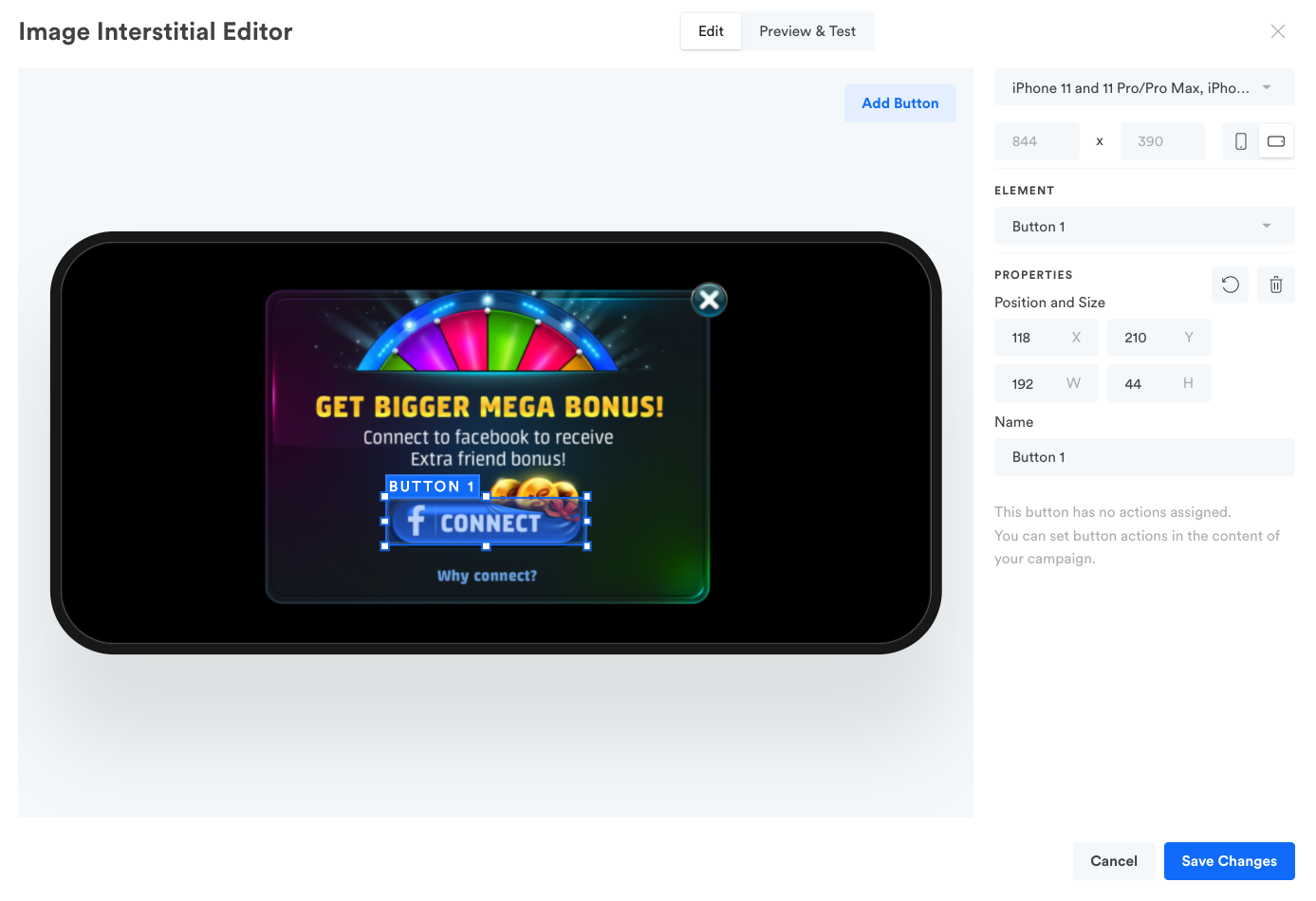
- Click on "Open Image Interstitial Editor".
- Choose the device orientation (portrait or landscape) for which you'll be designing the in-app.
- Design your in-app with the help of the following elements:
Content
This is the core element of the Image Interstitial. You can click at the center of the blank device or select Content from the Element dropdown to activate it. Next, upload one flat image (JPG, PNG or GIF) consisting of all in-app message elements: background, text, buttons. The image is then fitted at the center of the Content container while preserving its aspect ratio. By default 10% margin is applied to the Content container but you can change that from the Margin field.
Overlay
This element is a middle layer between your in-app message and your app in the background. By default it is transparent but you can apply a colour or upload an image to it. Effects that you can achieve:
- Choose a colour with transparency to create an effect of the app being dimmed in the background for additional focus on the in-app message in the foreground.
- Upload an image with pattern to achieve full-screen layered in-app message.
Buttons
The Image Interstitial buttons are transparent area selections that you can position on top of the uploaded image, move and resize to cover the button elements on the image. The selection areas are scaled up and down together with the image on different device screen sizes and you don't need to create separate versions for different devices. You can use the dropdown with different viewport sizes at the top right corner to preview the image and buttons scaling.
- Click "Save Changes" to exit the Image Interstitial Editor and get back to your campaign.
- Select a preferred action to each button you've already added. For more information on available actions go to App function basics.
At this moment the Image Interstitial template is not supported OOTB for apps that allow changing the device orientation mid-flight. Contact your CSM or [email protected], if your app orientation is not locked to either landscape or portrait and you'd like to use the Image Interstitials.
Updated 5 months ago