Managing files
Upload files to the Leanplum file manager, get urls for files, download files, or remove files
Files and images can be uploaded to Leanplum for use in emails and other features in the dashboard. You can upload a file from the Message Composer or in the Files dashboard.
Select Content -> Files from the main navigation to go to the Files dashboard.
Upload a file
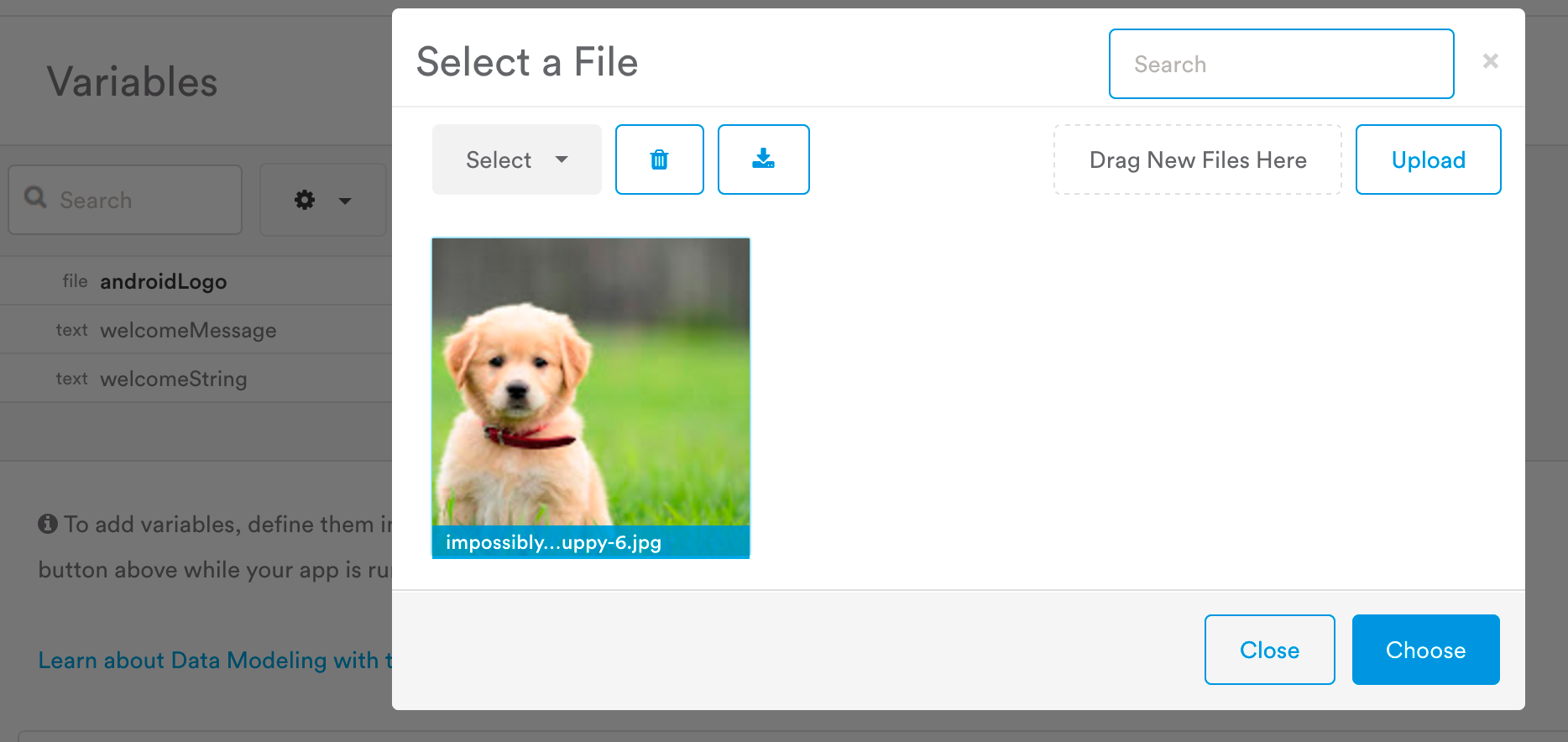
To upload a file in the Files dashboard, you can either drag the file into the window or select a file manually by clicking "Upload."

Avoid special characters in file nameOur system supports latin letters, numbers and underscore (a-z, A-Z, 0-9, _) in the file name. Spaces and other special characters are not supported and we do recommend to avoid them in the names of the uploaded files.
Download a file
- Select the file you want to download in the File Manager.
- Click the download icon.

Remove a file
- Select the file you want to delete in the File Manager.
- Click the trash can icon.

Get the URL for an uploaded image
If you ever want to link to an uploaded image from elsewhere, you can find the hosted URL by:
- Right click the image file in the Leanplum File Manager
- Select "Copy Image Address"
- Paste the Image URL into your browser
- If you want the full size image, delete
=s200-cfrom the end of the URL - Hit enter to refresh the browser
Apps come with pre-built resources such as Images, Audio Files, Configuration Files, and Layout Files, etc. You can sync your app's resources as well as your files and assets using file variables, which allow you to define individual files, assets, or resources as Leanplum variables using our SDK. If you have many resources, you can improve performance by reducing the set of synced resources to just those that you'll need to swap out.
Syncing files, assets, and resources
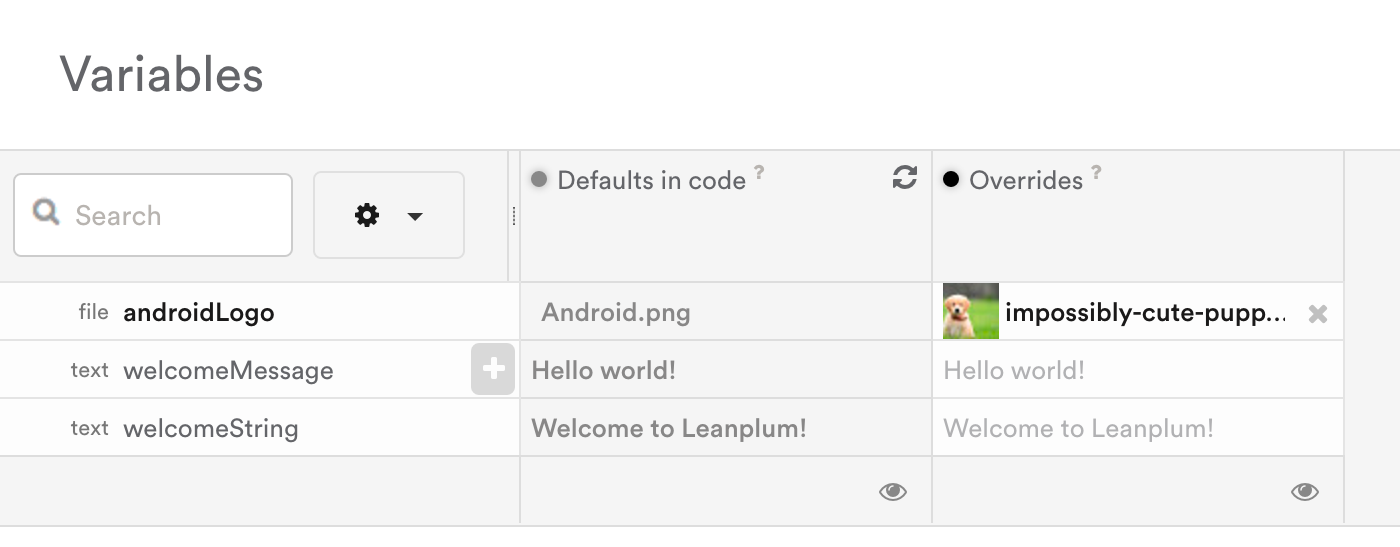
Like other variables, file variables will show up in the Variables section in the dashboard. See the article on Adding variables for more information.
In order to sync files/resources, you’ll need to define each of the files/resources in your app's code above theLeanplum.startcall usingVar.defineFile(),Var.defineAsset(), orVar.defineResource(). See more specific integration information in Variables (developer docs).
To sync these files, you'll need to run the SDK on a debug build (requires a developer). See Syncing resources and variables to Leanplum for more.

Using file variables in the dashboard allows you to take an image, for example, and swap it out with another image already in your app, or you can even upload a brand new image from your computer to go out to your users. This is all handled by our lightweight content management system.

You can also manually add custom variables. The supported variable types are float, boolean, string, image, etc. More information on how to define custom Variables can be found in our developer documentation.
Updated 5 months ago