Push notification basics
Push notifications are delivered directly from the server to a user’s device. These notifications appear regardless of whether or not the user is currently using your app.
iOS, unlike Android, requires users to opt-in to enable push, so some of your users will not be able to receive notifications outside of your app. Try using multiple messaging channels, such as email and app inbox, to reach your non-push-enabled users.

Create a push notification
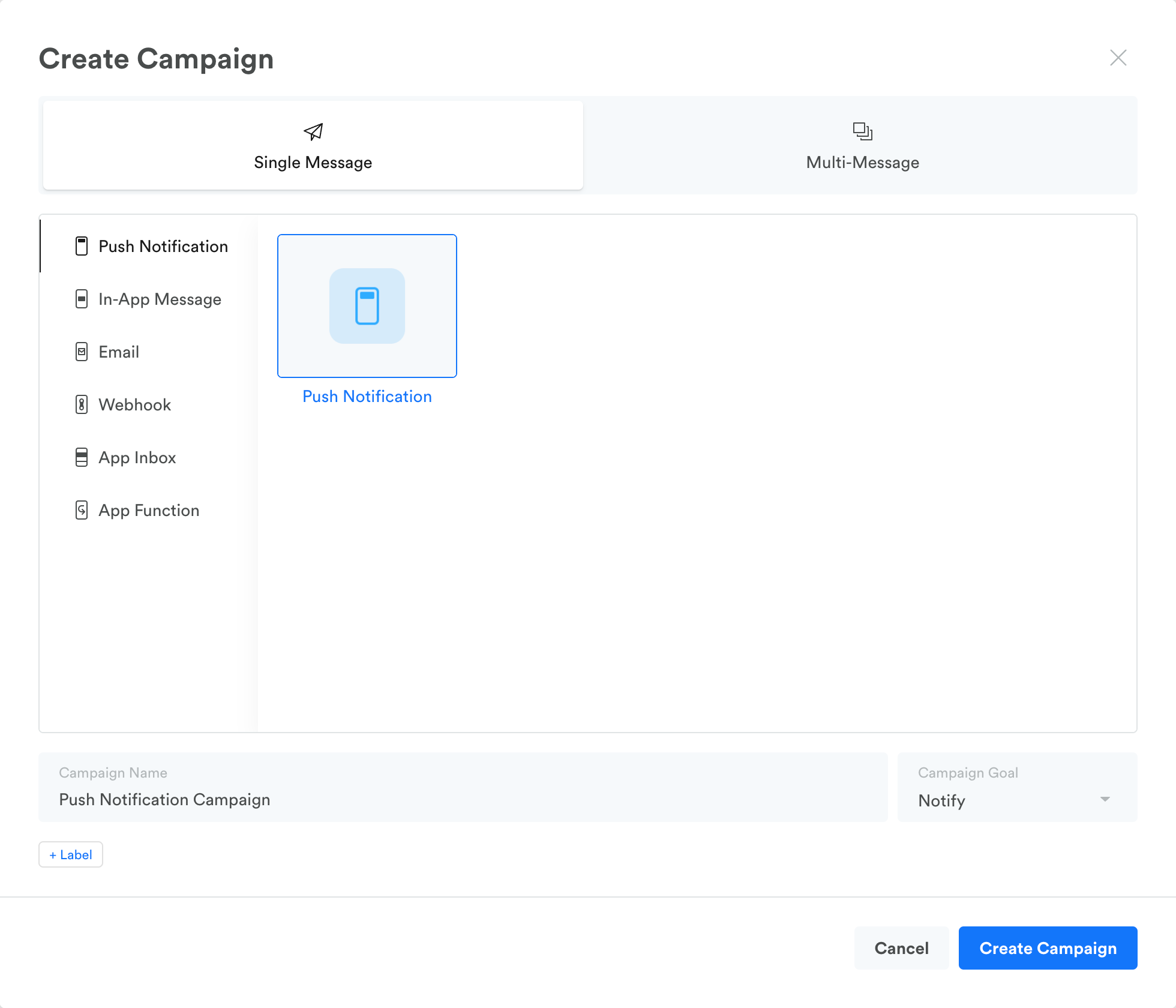
To create a push notification Single message campaign, in the Create Campaign dialog select the Push Notification engagement channel.

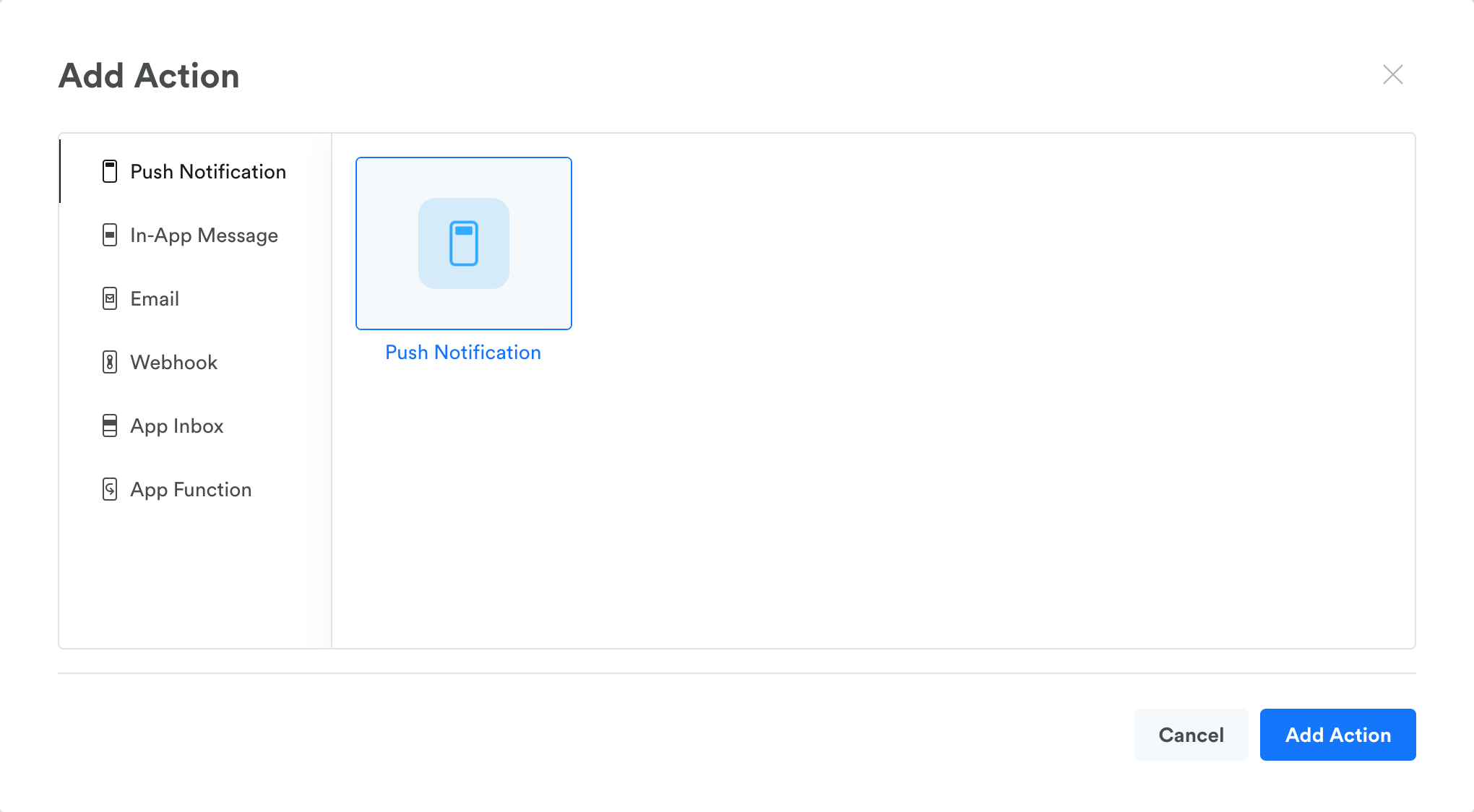
In Multi-message campaigns, you can also create a push notification by adding a new action to your campaign and selecting Push Notification as the channel.

Edit message content
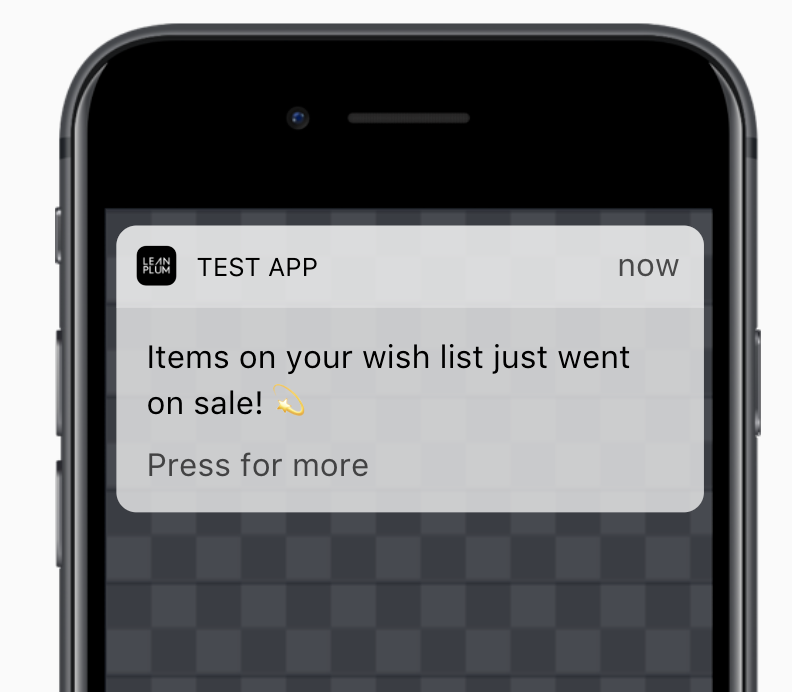
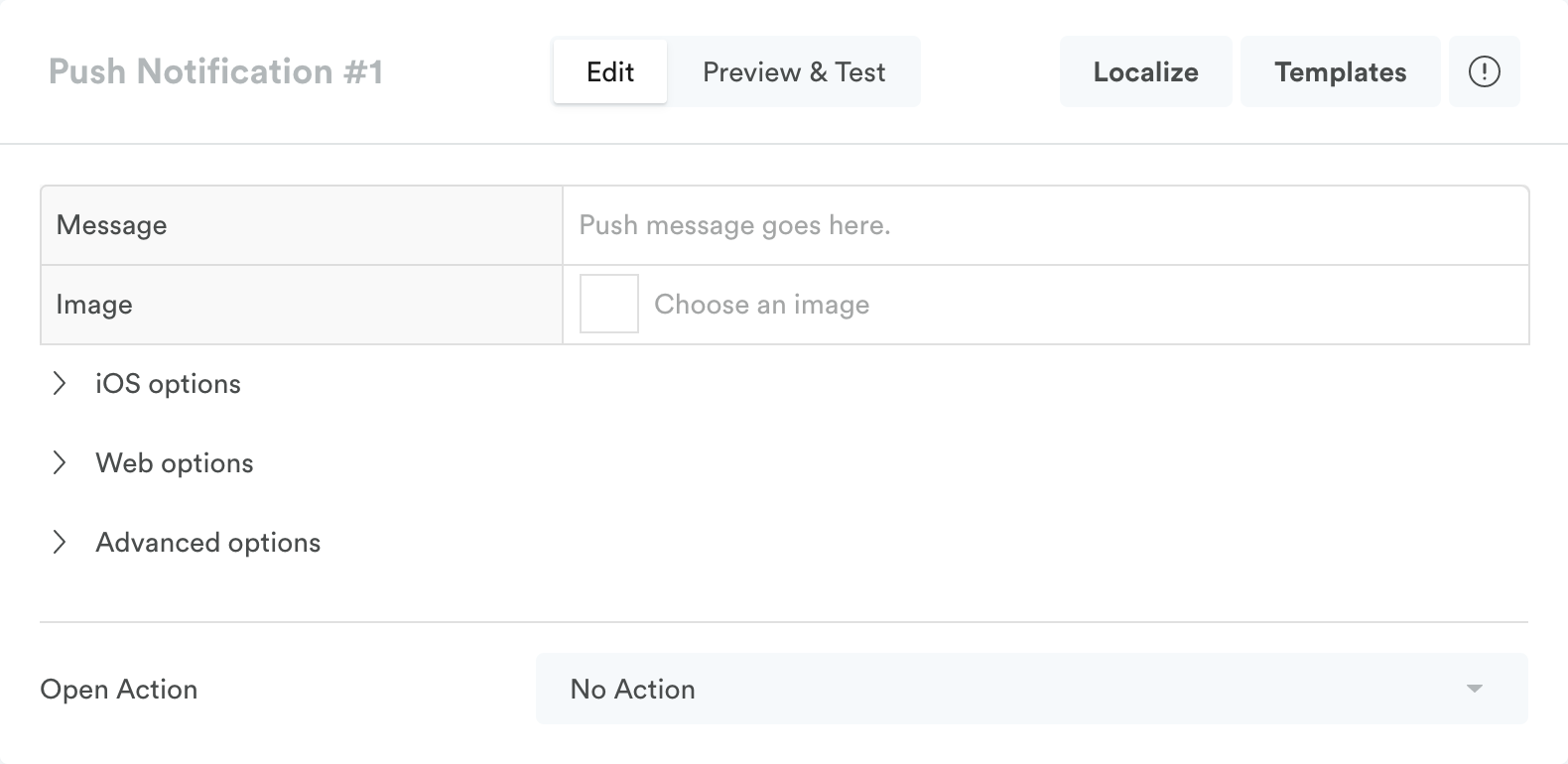
After you choose the channel, you can edit the content of the notification and alter its settings. As you fill in each field in the composer panel on the left, you can see an on-screen preview of the notification on the right.

You can customize message content with user attributes and other values using handlebars {{ }}. For example, "Hello, {{user_name}}!" becomes "Hello, Francis!" See Personalize an action for details.
Add an image
Click Choose an image to upload an image to your push notification. JPEG, PNG, and GIF files up to 10MBs are supported.
Android image limitations
- Android push images require an aspect ratio of 2:1.
- We use the BigPicture mode for Android notifications. Only one line of summary is shown when the message is expanded in this format, regardless of the image size. Without having a custom layout for the push notification, it is not possible to have a multiline summary with a big picture.
- With GIFs, Android will only display a static image in the notification.
Read more about Adding images to push notifications.
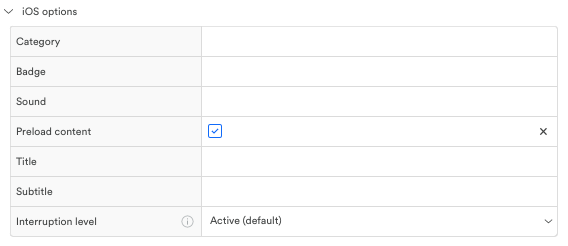
iOS options
Since push works a little differently with iOS, there are a few additional iOS settings to consider when editing your message. Most of these categories must be set up in your app to work properly in the Leanplum dashboard.

Category Requires iOS 8 and higher | The category identifier, which is used to display user actions associated with the notification. This requires categories to be set up in your app when registering for push notifications. An example of a category would be SOCIAL, which shows Like and Share buttons. |
Badge | Places a numeric badge on the home screen app icon when a push notification is sent. It can be any number you chose to set. To clear the badge, leave the message blank and provide 0 for the badge. |
Sound | The name of the sound file that you would like to play as the alert sound for the notification. The file must first be included in your application for use, and follow Apple's guidelines. |
Preload content | If the app has permission to run in the background, this causes the app to wake up and perform any tasks necessary to preload content associated with the notification. It defaults to true. Setting it to false prevents the content from being preloaded. |
Title | Adds a short description of the reason for the alert. See Apple's docs for more info. |
Subtitle | Adds a secondary description of the reason for the alert. See Apple's docs for more info. |
Interruption Level | Control when and how your push notifications will be shown to the users depending on the attention required by them.
Time Sensitive hSa - Time Sensitive notifications are delivered immediately. These Notifications appear with the Time Sensitive title on top and can break through Scheduled delivery and Focus modes. They cannot override the Ring/Silent switch. In order to be able to send Time Sensitive notifications: Time Sensitive Capability must be enabled for the app in Xcode and Time Sensitive authorization type must be requested.
|
Web options
These settings affect your web push notifications. You can send push notifications to mobile web users via our HTML5 SDK. Note that web push is only available for select browsers and operating systems.
Title | The title of your web push notification. |
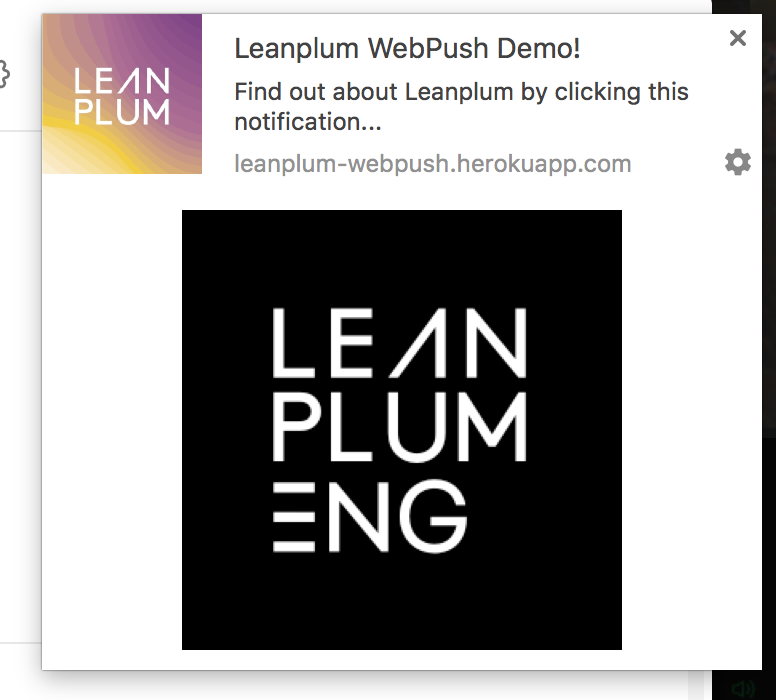
Icon | The icon image file for a web push notification. Click the field to open the image selector. |

In this example, the Title of the notification is "Leanplum WebPush Demo!" This notification has an icon at the top left, as well as a main image. This is the Chrome desktop push — notifications on different devices and browsers may look slightly different from one another.
Advanced options
Hidden by default, these options offer more advanced control of the experience and allow you to tie the notification into features inside your app's code.
Notification channel (Android)
Introduced as part of Android 8.0 (Oreo), notification channels give developers more control over push notification customization and management. Once a developer adds a notification channel via our API, your new channel should be accessible for use in campaigns.
See more about Android notification channels.
Mute inside app
When this box is checked, the push will be muted for users who are already inside your app. This can help you create a seamless user experience and avoid your users feeling spammed.
"Muted" means the push will still deliver, but won't pop up across the screen.
Android: When muted, the push won't pop up at the top of the screen for users who have the app in foreground at the time of send. If mute is not checked, the push will deliver as usual regardless of whether or not the app is foregrounded.
iOS: When mute is checked, the push won't show on the screen if your app is foregrounded (being used).
If mute is not checked and the app is foregrounded, the push still won't display unless the message has a custom open action, such as "open URL" or "deeplink." In these situations, the push may appear as an iOS in-app alert, instead of the usual push format.
Time to live
This setting specifies how many days after the push has been sent it can be still delivered, if the device was not online at the time of sending. If the field is left empty it will default to the maximum values for each channel:
- APNS - 28 days
- FCM - 28 days
- Huawei Push Kit - 15 days
- Xiaomi MiPush - 7 days
If your push notification will not be relevant for the user after a time period shorter than the maximum values you can specify for how long you'd like the notification to be preserved and delivered, e.g. 7 days for a voucher code which has an expiry date.
Use Xiaomi MiPush
This feature is part of a Beta program, contact your CSM or [email protected] to get enrolled.
When this option is selected push notifications targeted to users on Xiaomi devices will be automatically sent through Xiaomi proprietary push service MiPush.
Xiaomi and other Chinese OEMs actively restrict background app processes on an OS level which negatively impacts push notification delivery rates when the notification is sent via the traditional Google FCM. Notifications sent via MiPush are delivered to the user's device without relying on the app being active in the background.
See Xiaomi MiPush Integration for more information on how to set up your MiPush integration.
Xiaomi MiPush image limitation
Push notifications sent through MiPush services are Notification bar type of messages that do not support rich content. This means that if you include an image in your push content and you have selected Use Xiaomi MiPush, the image will not be displayed only on Xiaomi devices but will be delivered to all other device brands as usual.
The title of push notifications sent through MiPush services is set by default to your app's server name which may differ from your app name. To ensure that your desired title is displayed follow the steps under section Add a data field called "title" to customize it. Note: Push customizer is not available for messages sent through Xiaomi MiPush.
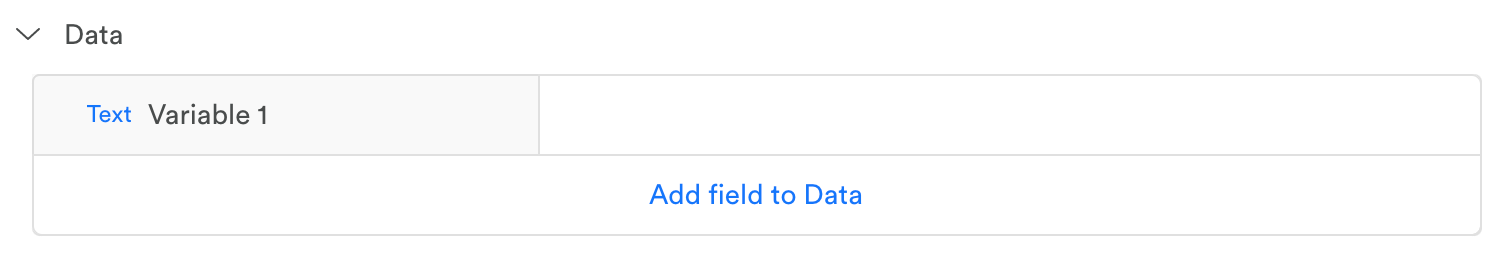
Data
This allows you to send custom key-value pairs with your push notifications. These will be read by your app when the notification is opened. You can also segment the values of the variables you send, which essentially allows you to pass the segmentation to the code in your app.
Variables can be added to the Data group as key-value pairs with a specific object type.

Click the object type (Text) to change it.
You can also edit the name of the object (here, it is "Variable 1") by clicking it and changing the text. The field next to the name is where you enter the value.
Add Open Action
You have the option of adding an Open Action to your push, an app function that's delivered to users immediately after they open your push. For example, you can deep link users to the app store to leave a review.
An Open Action can be a:
On the Edit screen, click Add Open Action and select which app function you want as your Open Action.
Open Action in Multi-message CampaignsIn multi-message campaigns, the Open Action becomes the next action in your campaign chain.
By default, the Open Action will be delivered immediately, though you can add a delay if you want.
Personalize a push notification
You can use Personalization and Localization options to serve users the most relevant and specific content.
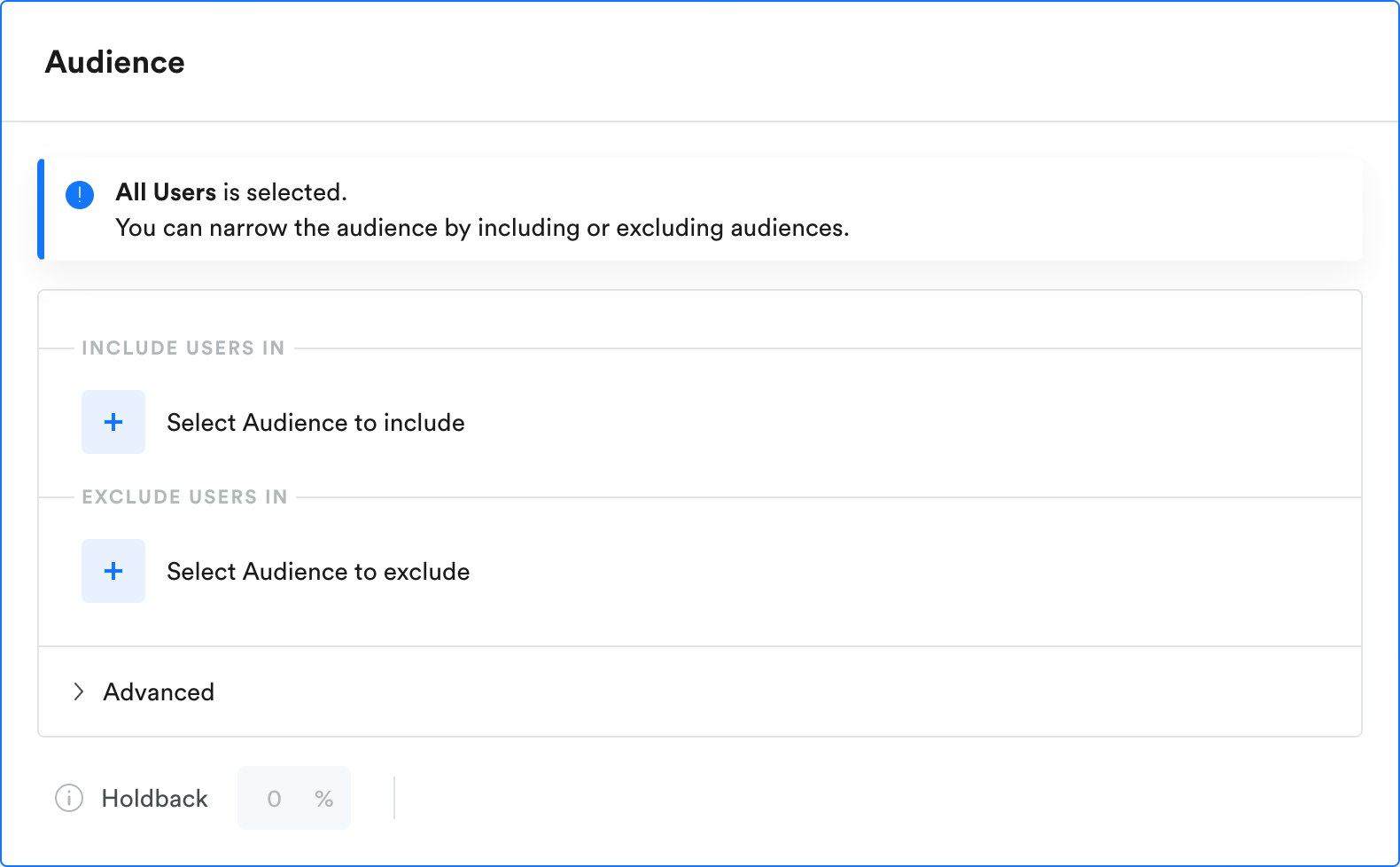
Select audience (Single-message campaign)
In a single-message campaign, you can narrow the audience down using segment criteria. Read about the Audience section to see a full list of segmentation options.

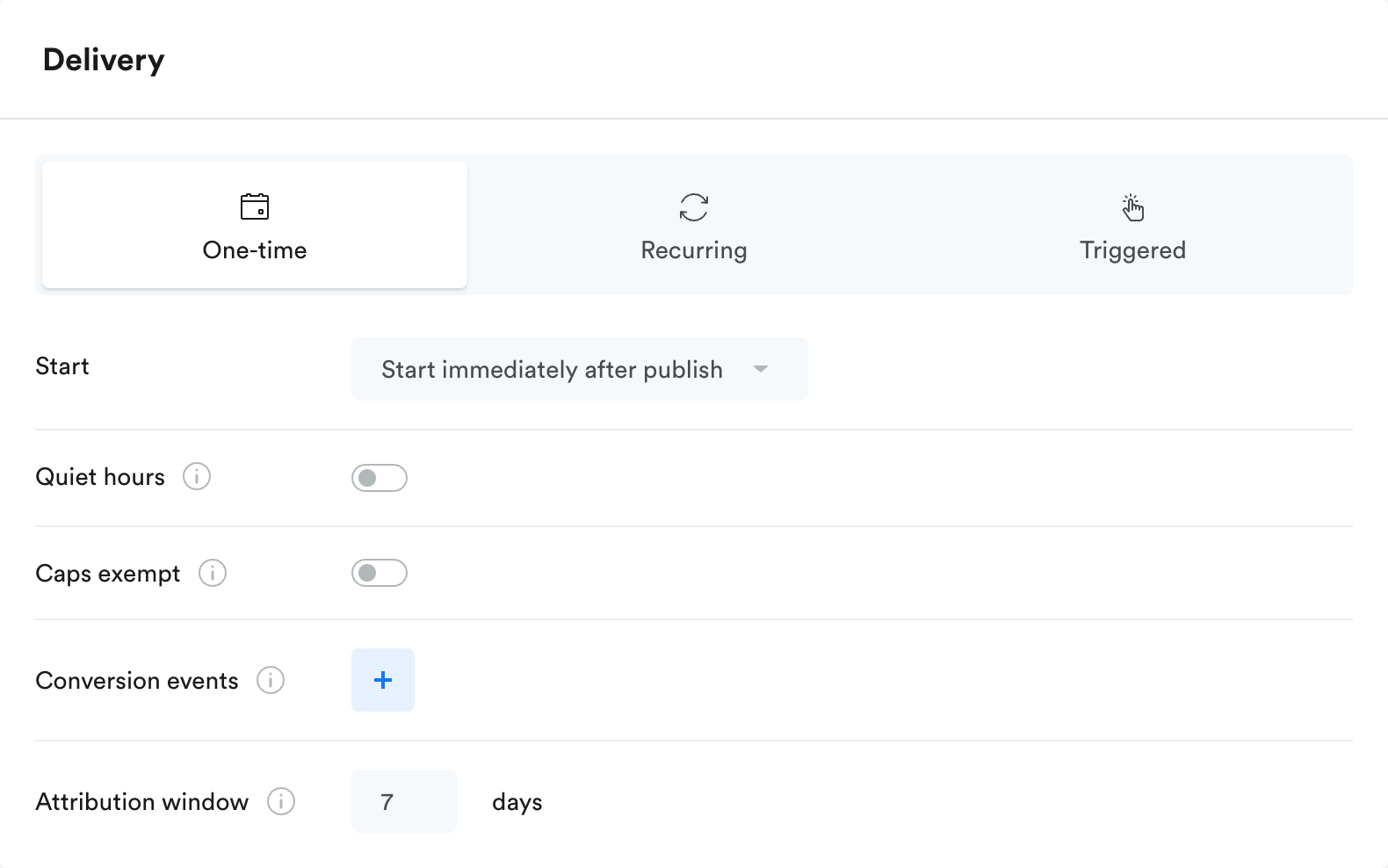
Select delivery (Single-message campaign)
With push notification campaigns you have the following delivery options: One-time, Recurring, Triggered, or Manual. The most common method for push is One-time.
Read more about the different Delivery options in campaigns.

Preview and Test push notifications
Read how to Preview and Test messages in campaigns.
Updated 4 months ago