Alert
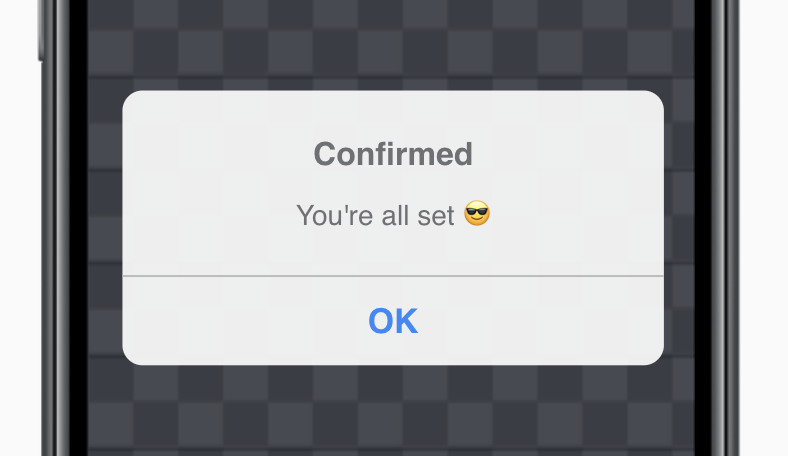
Alert is a simple, one-button template that is best for short, informative messages. When users select the button, the message will disappear.

To send an alert message, select In-app message as your action type, then choose the Alert template.
Edit
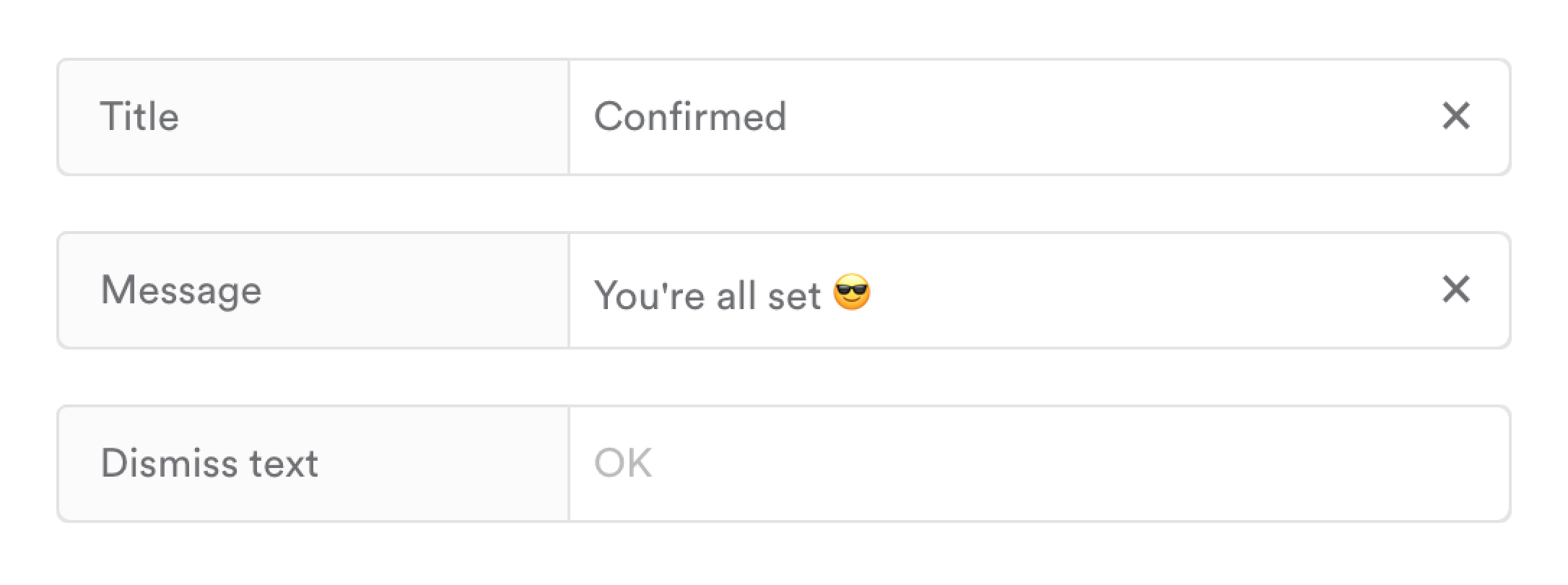
Next you'll move to the Edit window, where you can alter the content of your Alert message.

Title | Type your message title here. |
Message | Type your message's content here. You can include emojis! 😎 To add other custom values like attributes and events, see Personalize message content. |
Dismiss text | The text that appears on the button, which dismisses the message. Defaults to "OK"
|
Updated 4 months ago