HTML Email Editor
The HTML editor gives you full design control over your emails and email templates.
You can access the HTML and WYSIWYG editor by selecting an HTML template (or creating a new one) in the Template Manager or in the Action tab of Campaign Composer.

HTML editing
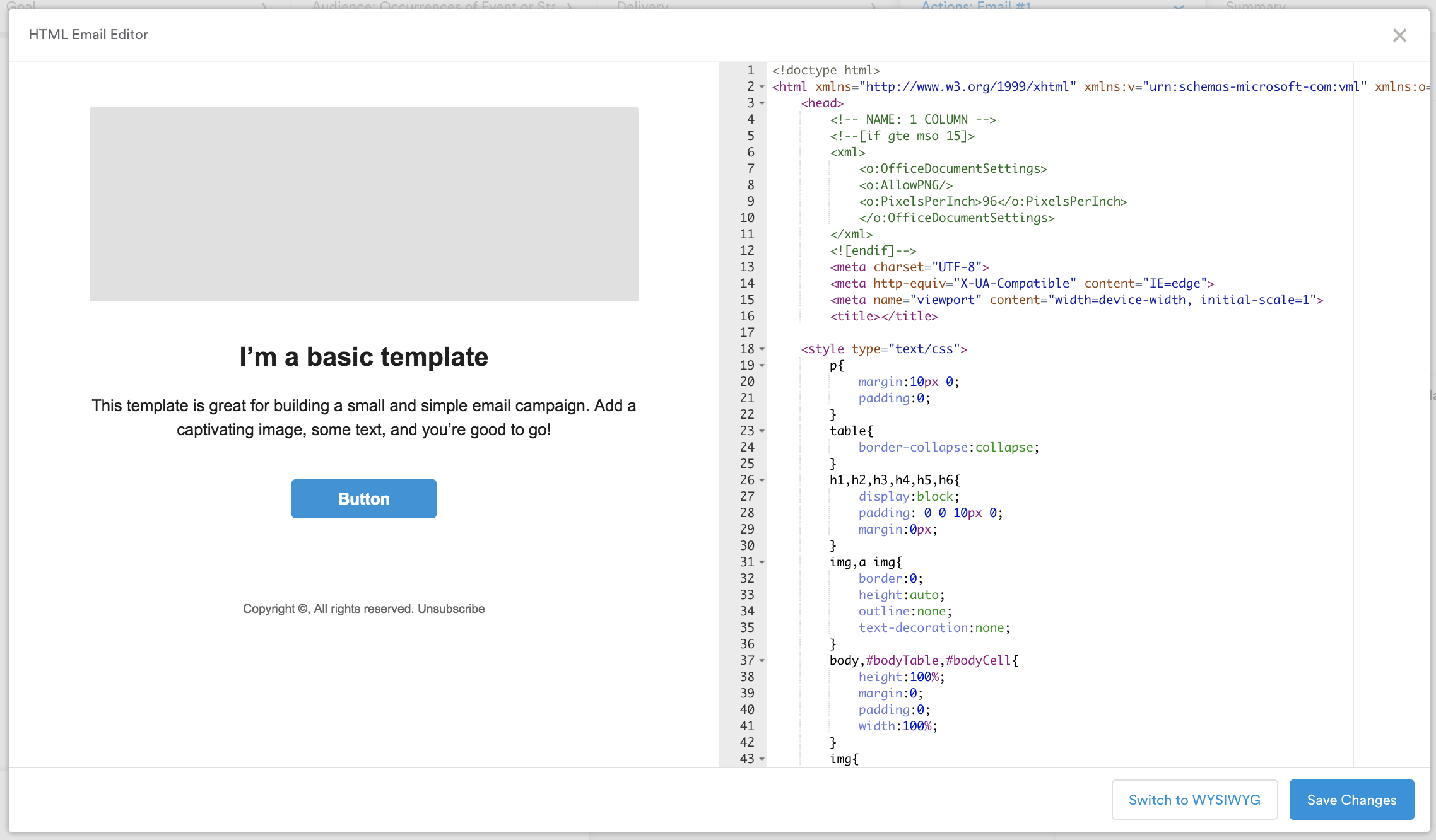
Edit the full HTML of your email next to a real-time a preview of your design. You can build a new email from scratch, or copy and paste an existing HTML design into the editor.

WYSIWYG editing
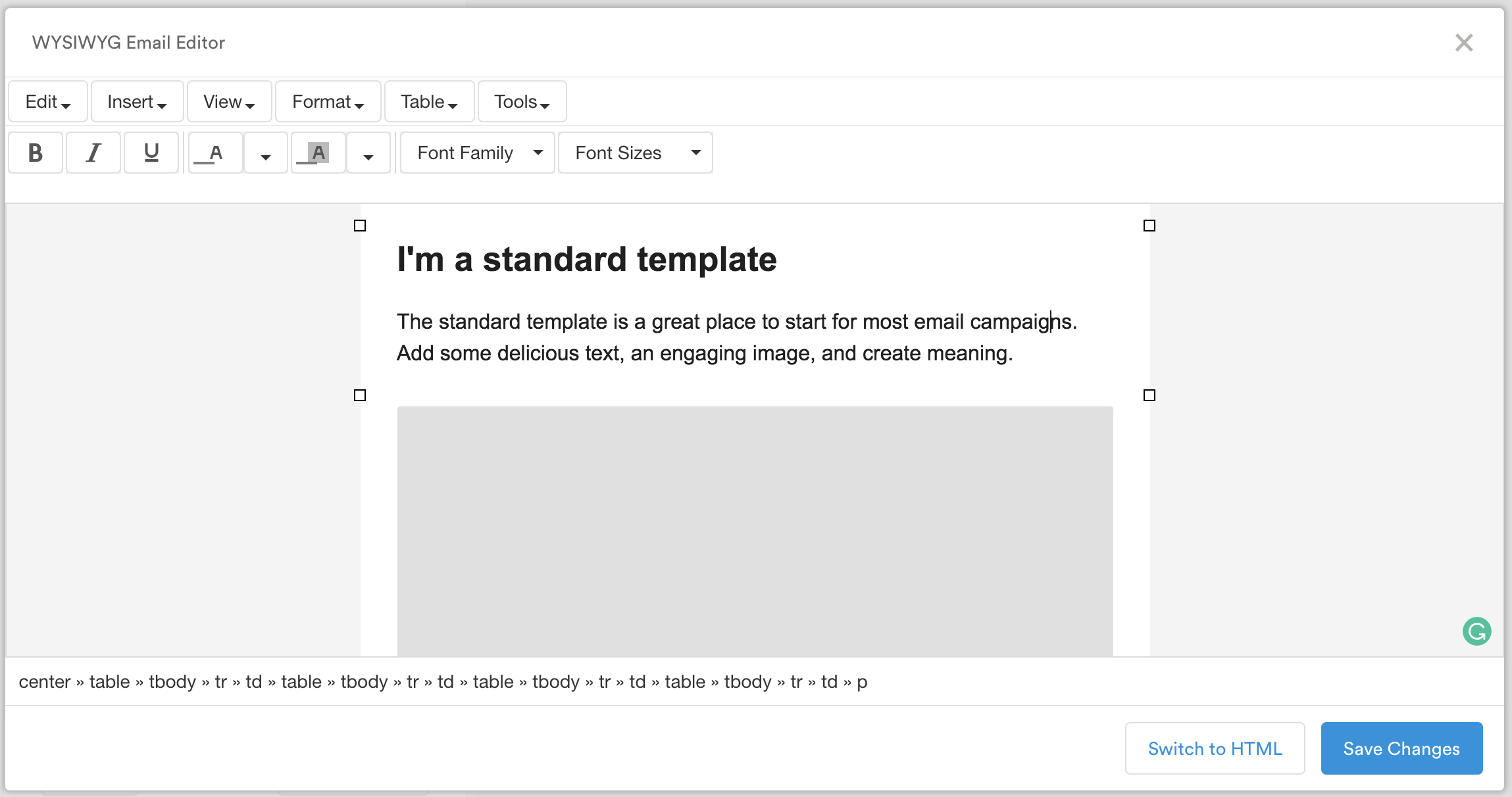
Click Switch to WYSIWYG for a more visual editing experience. The WYSIWYG editor has a toolbar at the top where you can insert, edit, format, and delete content.
WYSIWYG is best for small tweaks or changes. If you want a more visual email editing experience, consider using the Drag and Drop editor.
Feel free to toggle between HTML and WYSIWYG while editing — your changes will display in both views. You can also click Tools > Source code to make quick HTML changes.

Add content. To add images, links, or other content, place your cursor where you want the content in the email, go to "Insert" in the toolbar, and select the content type.
Add an unsubscribe link. Click "Insert" > "Insert unsubscribe link." All of your marketing emails should have an unsubscribe link.
Edit text. Highlight any text, then use the toolbar to add links, bold or italicize, change size or font, and make other changes to your text.
Adjust padding. Click on any element in your email to see the four corners of that content block (see the screenshot above). Click and drag any corner to adjust the boundaries of that content block.
Personalize your email
Using Leanplum values, you can dynamically populate your message with each unique user's attributes, parameters, and other values. For more info, see Personalize a message.
In the HTML editor:
- Open the HTML editor and place your cursor inside the text snippet in the HTML where you want to insert the value.
- type the name of the value you want to insert, surrounded by curly brackets. For example:
{{ userAttribute.firstName }}inserts the user attribute labeled “firstName”.
In the WYSIWYG editor:
- Open the HTML editor and toggle to the WYSIWYG view. Place your cursor where you want to insert the value.
- Click "Insert" > "Insert value."
- Select "User attribute" from the menu. You will see a list of all user attributes you are sending to Leanplum. For this example, type in "first_name". Click OK.
Preview your email
In the WYSIWYG editor, go to View > Preview to see how your email will look to your users.
Save your changes
Click "Save Changes," and your email is ready to be sent in a campaign. This email template will now appear in your Template Manager for future use.
HTML emails can't migrate to Drag and DropYou can't create an HTML template, then edit it later in the Drag and Drop editor. For a simpler editing experience, consider starting with a Drag and Drop template.
Standard HTML templates
Leanplum comes with four standard templates that you can use for your content and images. These templates are static, so you'll need to make a copy of one before customizing it.
Updated 4 months ago
