Email templates
Choose an email template or create a custom template
Leanplum comes with a few standard email templates, and you can also edit and create your own templates. There is also a source code editor option you can use to paste in an existing template.

For more general information on editing content and sender settings in email messages, see Email.
Standard templates
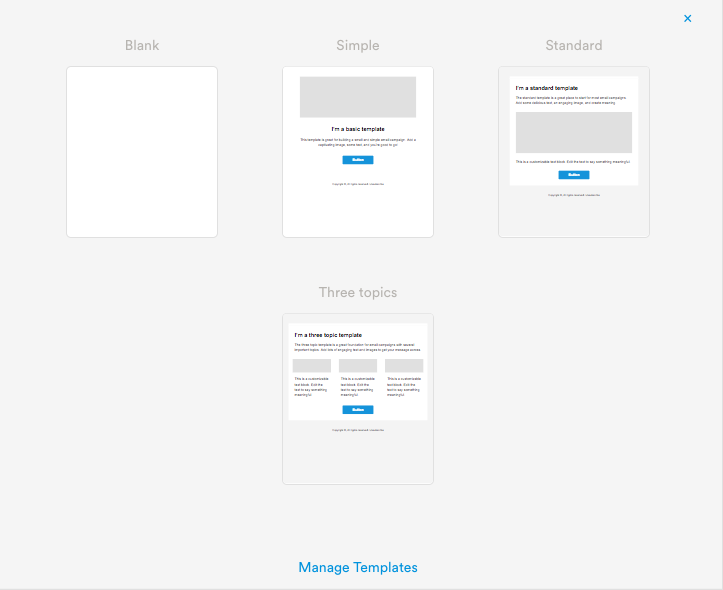
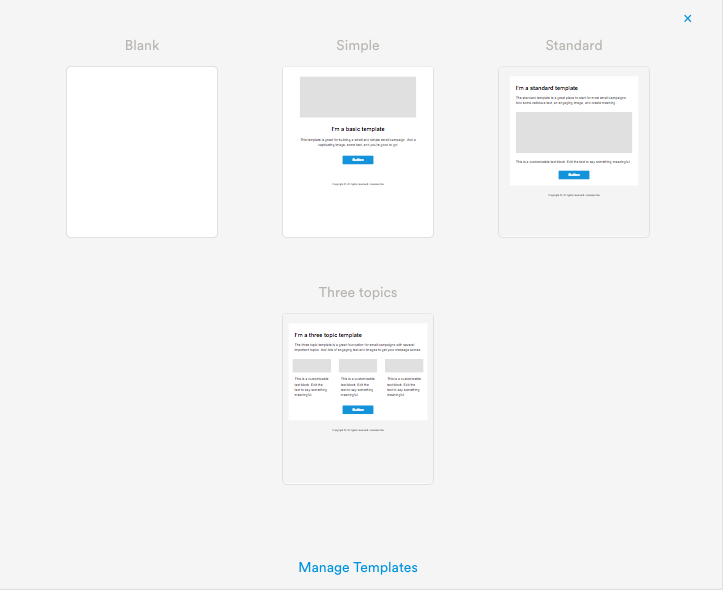
Leanplum comes with three default templates that you can use for your content and images.
- Blank: Like a blank document, this template is ready for you to input your text, images, and other features using either the Rich Text Editor or the Code Composer (HTML).
- Simple: Features a main image above a short header and text area with a customizable button/link. This template is good for a small and simple email campaign directing users to one link location.
- Standard: Similar to the Simple template, this template has some main header text and a main image with areas above and below for text. There is also a customizable button for your link.
- Three-column: Features a main header with some text below it, and three images. Each image has a customizable text block below it, and there is a single link button at the bottom of the email. This is a good template for emails that have several important topics.
You can edit any of these templates by hovering over the template and clicking the Edit bubble that appears. This will give you access to the template’s HTML file, where you can edit colors, padding and other features.
Create custom email templates
You can create your own templates with the Rich Editor or using HTML. Your saved email templates can be reused in later messages. You can copy and paste an existing HTML design, or create a new one from scratch.

To create and save a new HTML email template:
- Create a new message in the Messaging dashboard.
- Choose Email as the message type.
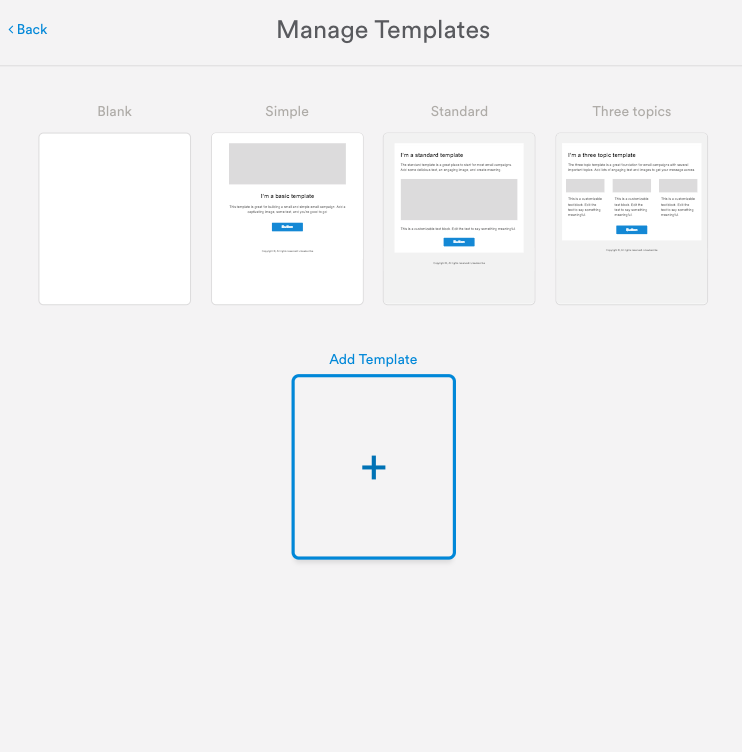
- In the Template picker on the left, click Manage Templates at the bottom. This will open the Template Editor.
- Click the Add Template + block. This will open a blank code file in the Code Composer.

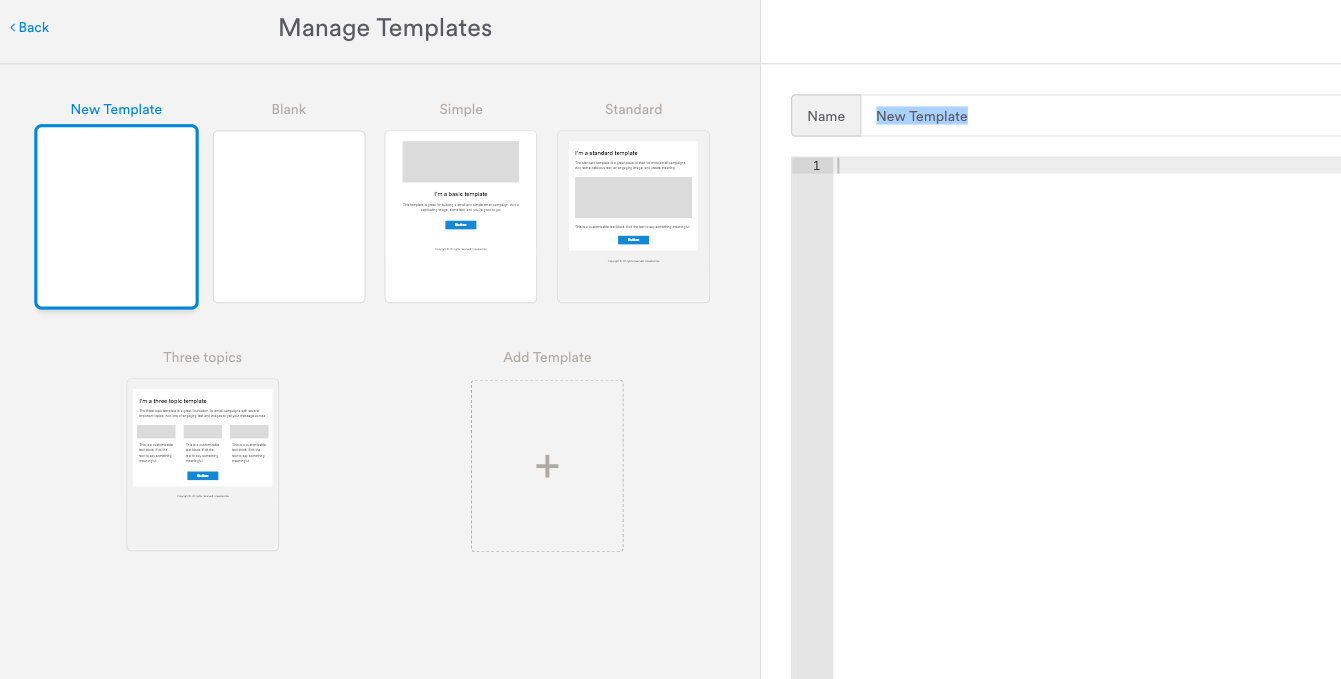
- Add your HTML to the Code Composer or alter the existing template. If transferring templates from another ESP, remove unnecessary code.
- Give your new template a name.

- Click the Save button in the upper right-hand corner.
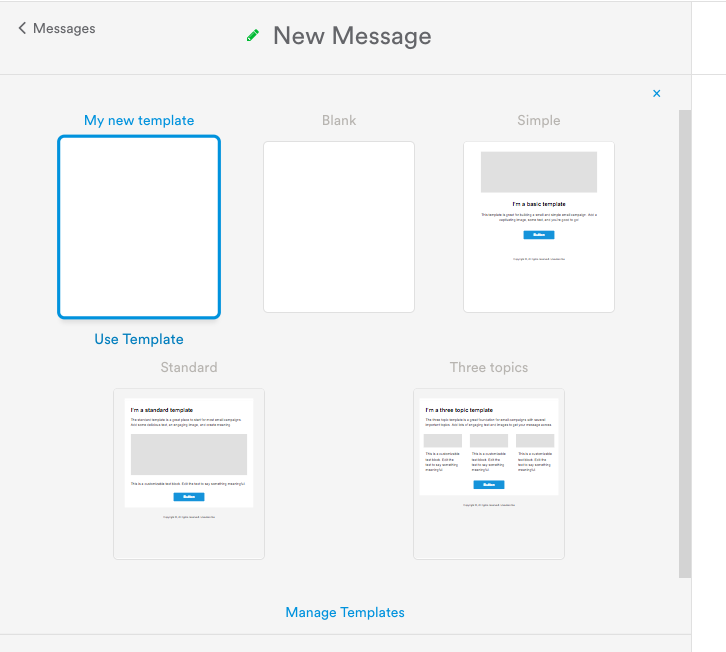
After you create a template, it should appear in the Template menu, which will appear whenever you create a new email message. Double click to select and use your new template.

Updated 3 months ago
