Create, customize, and send an email with dynamic deeplinks and weblinks
Leanplum allows you to send email messages as campaign actions. Email is an add-on feature that must be activated before you can get started. For more, see Email Messaging setup.

Create your email message
First, either create a new campaign or add a new action to an existing one. Once you are in the Actions tab of the message Composer, select the Email message option.
Choose a template
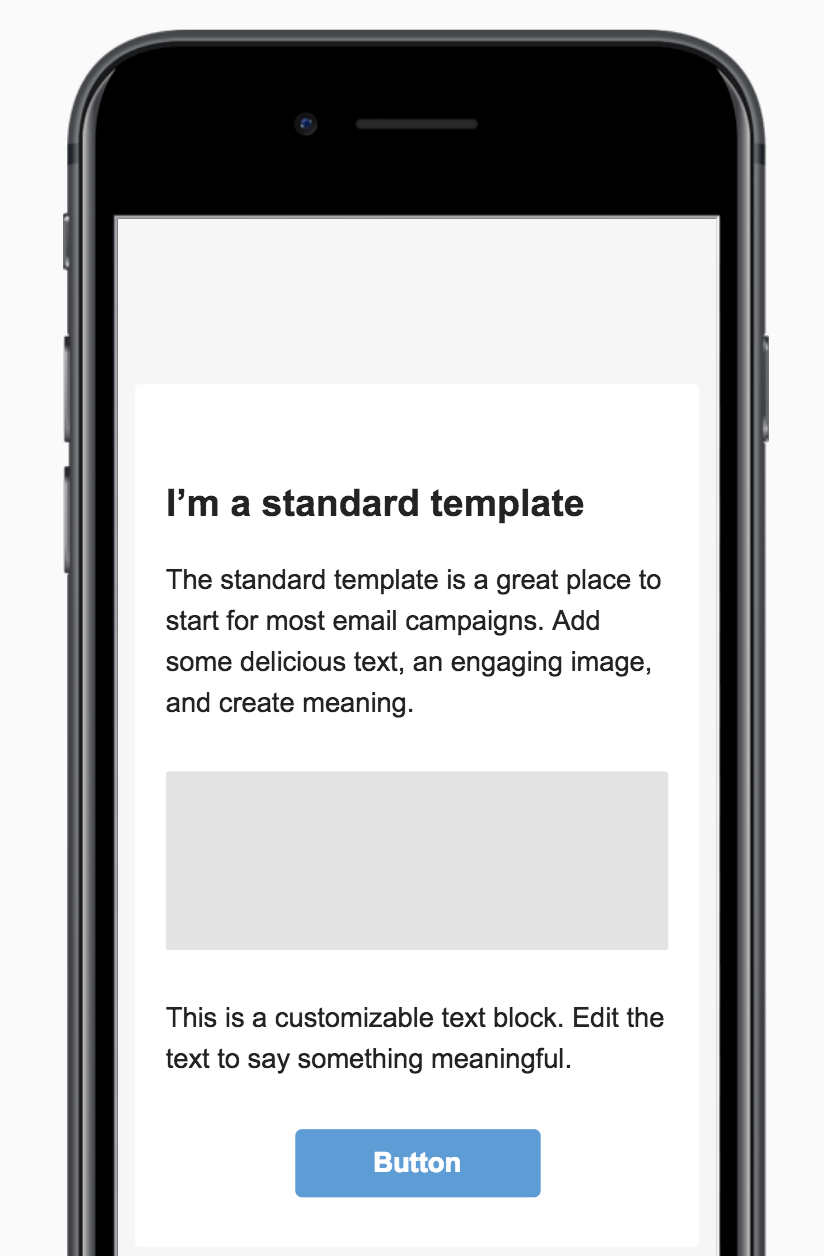
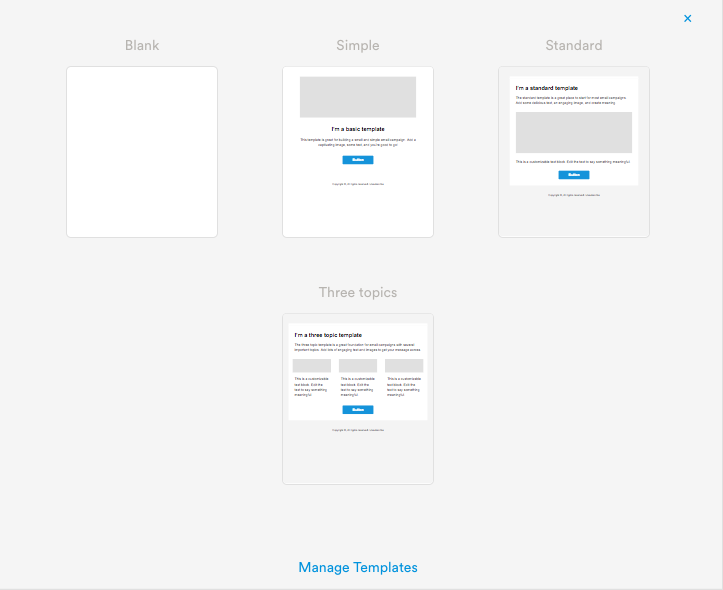
You’ll be given a few email template options. Choose one of the default templates for email, use one of your custom templates, or create a new template from scratch.

See more on Email templates.
Edit your template and email content
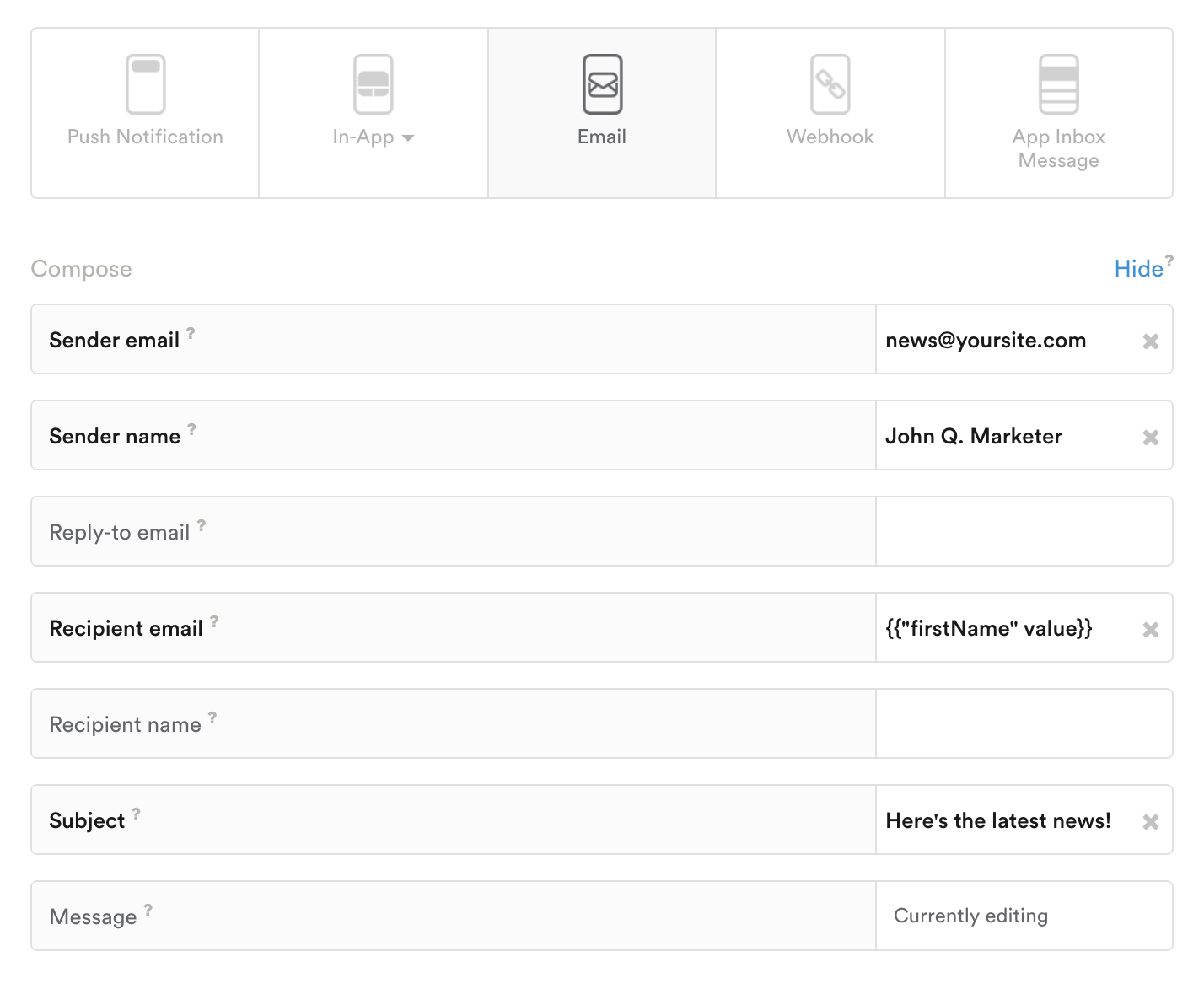
Next, you'll move to an editor where you can customize your email settings, template, and content.

Composer options | Definition |
|---|---|
Subject | First, write a subject line for your email. |
Targets | Your email's audience. Use the segment options available for all other messages in Leanplum. Note: Only users with valid email addresses will be able to receive the message. |
Delivery | When to send your email. See below for more details. |
Assign your transactional emails under the Transactional category
Transactional emails include welcomes, password resets, purchase receipts, account notifications, etc. If requested in your onboarding questionnaire, Leanplum will enable categories allowing you to assign either a marketing or transactional category based on your email type. You can create one transactional category and multiple marketing categories. Emails set under the transactional category, by default, will target users who also have unsubscribed from marketing mail.
Scheduling delivery of Leanplum emails
You have several options:
- Immediate: The email will be delivered when you click “Send Now.”
- Scheduled: The email will be delivered at a specific time in GMT, UTC, or the user’s time zone, or at the Optimal Time, a time determined by Leanplum’s algorithm for each user.
- Triggered: The email will be delivered whenever a user meets the trigger criteria you set.
- Manual: The email will be sent when you call our API with the sendMessage action.
Composer options (Show All) | Definition |
|---|---|
Sender email | The email address users will see in the "from" section. Align your Leanplum requested domain (yoursite.com) with your from address ([email protected]). Defaults to the value you set in Email setup. The sender address must be valid and mailable to maintain compliance. "Do-not-reply" addresses are poor practice and tend to dis-engage users. |
Sender name | The name users will see in the "from" section. Use your brand name to identify yourself to your users and inbox providers. Defaults to the value you set in Email setup. |
Reply-to email | Sets a custom email for replies from users. Provide a valid email address where users can reply. The domain does not have to be same as the Sender Email domain.
|
Recipient email | The recipient email, usually set using handlebars — e.g. {{userAttribute an add-o}}. |
Recipient name | The name of the recipient. Can also be set using a user attribute like "first_name". |
Note on static values for Recipient emailIf a static value is used for the Recipient email field, emails for all targeted users will send to that single address. For example, if you enter "[email protected]" in this field, and target the message to "All users", a message for every user in your user-base will send to the inbox of "[email protected]".
Sending large volumes of email to a single inbox can result in negative side-effects. Unless you have a specific reason to do so, in general you should always use a dynamic value for this field, and test email content delivering by using preview.
Note on default sender settingsAs long as you have a default setting in your Email setup, you don't have to fill out your Sender email and name in Advanced options. The Advanced options allow you to override these defaults if you want the email to display from a different sender. Make sure your defaults are set before sending emails.
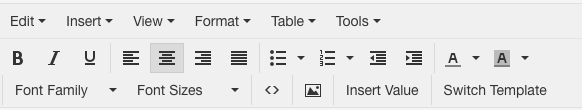
Use the composer’s rich text editor to format and style text, insert videos and pictures, insert links, and personalize your message. Use the dropdowns above the editor to alter fonts, format, and other options.

Format text
Styled text
You can use normal keyboard shortcuts (ctrl+B or command+B on mac for Bold), or use the buttons on the toolbar or in the format menu to format selected text. Options include:
- bold
- italic
- underline
- strikethrough
- superscript
- subscript
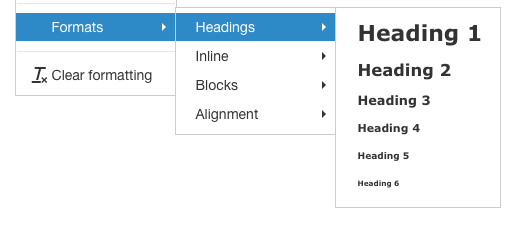
Headings
To quickly change the size and weight of text, you can select from several HTML heading tags for your text. Go to Format > Formats > Headings to change the heading format.

Insert photos or video
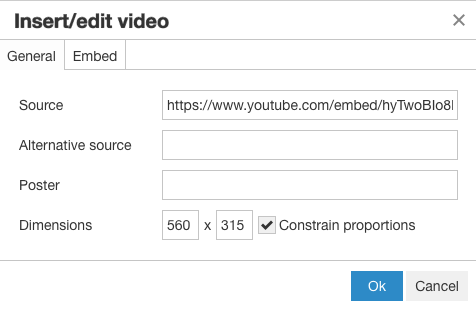
Insert video
- Click Insert > Insert/Media.
- Under General, enter the URL of video into Source.
- Click Ok.

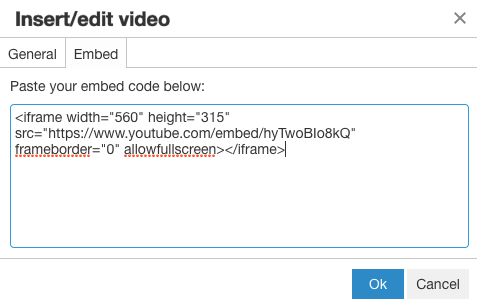
To embed a video, click Embed and enter the code.
Note on embedding videoInbox providers are often wary of marketers using malicious code when embedding videos in their emails. Rather than embedding your video, we recommend displaying an image with a play icon that links to the video.
For more details, read industry expert Laura's blog post on Word to the Wise.

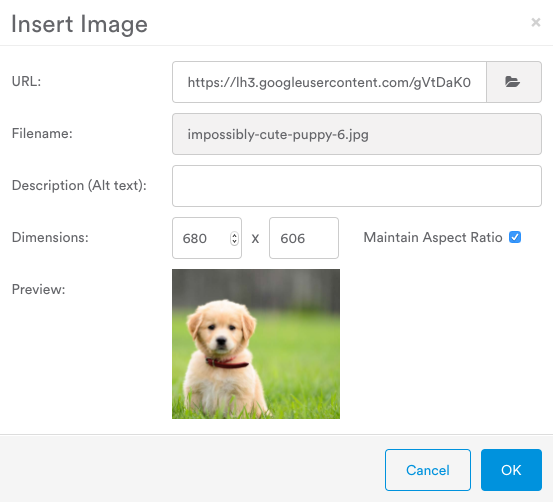
Insert or edit inserted an image

We recommend hosting images and videos on the same server as your "From" domain (https://yourdomain.com/puppy.gif).
- Click Insert > Insert/Edit Image.
- Under URL, enter the hosted URL of the image, or click the Folder icon to select a file from your Leanplum files or personal computer.
- Click Ok.

Adding file attachmentsThe recommended way to include file attachments (PDF, Word, etc.) is to upload your file to a secure web server, then link to it in the body of your email. We don't otherwise support file attachments in email, as it conveys a poor user experience and presents security risks.
Weblinks
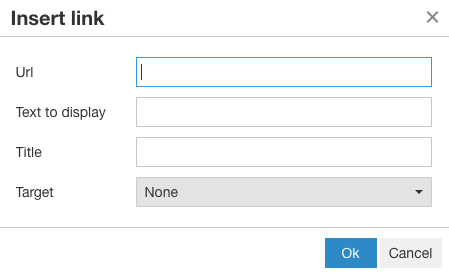
To insert a weblink, click Insert > Insert/Edit Link. Enter the URL and text to display. You can also change the Target setting to "new window" so the link will open in a new browser tab or window instead of leaving the email.

Unsubscribe link
Leanplum lets you quickly add an Unsubscribe link to your email. Click Insert > Unsubscribe Link. This will add a link with the URL and "Text to display" settings pre-populated.
Insert custom/personalized values
In the Message Composer, you can insert dynamic Leanplum values, like user attributes, event values, and other data tracked in Leanplum. This data is specific to each user, and will be inserted dynamically by Leanplum when we send the message.
You can use the Insert Value tool in the Message Composer or manually type in variables using the Jinja templating language, which uses handlebars-standard double curly braces {{ to indicate and enclose a dynamic element.
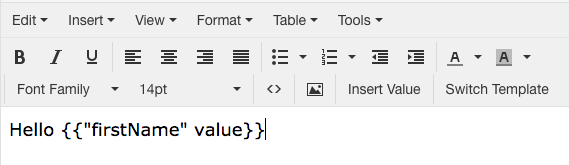
Hello {{ "first_name" value }}, how are you?To insert a value:
- Click Insert Value on the toolbar (or Insert > Insert Values).
- Select the value from the dropdown.
Once added, it should look something like this:

Edit source code
For more control over formatting and other details of your email template and content, click the tools dropdown then select < > Source code to edit or paste in the HTML source code for your email.

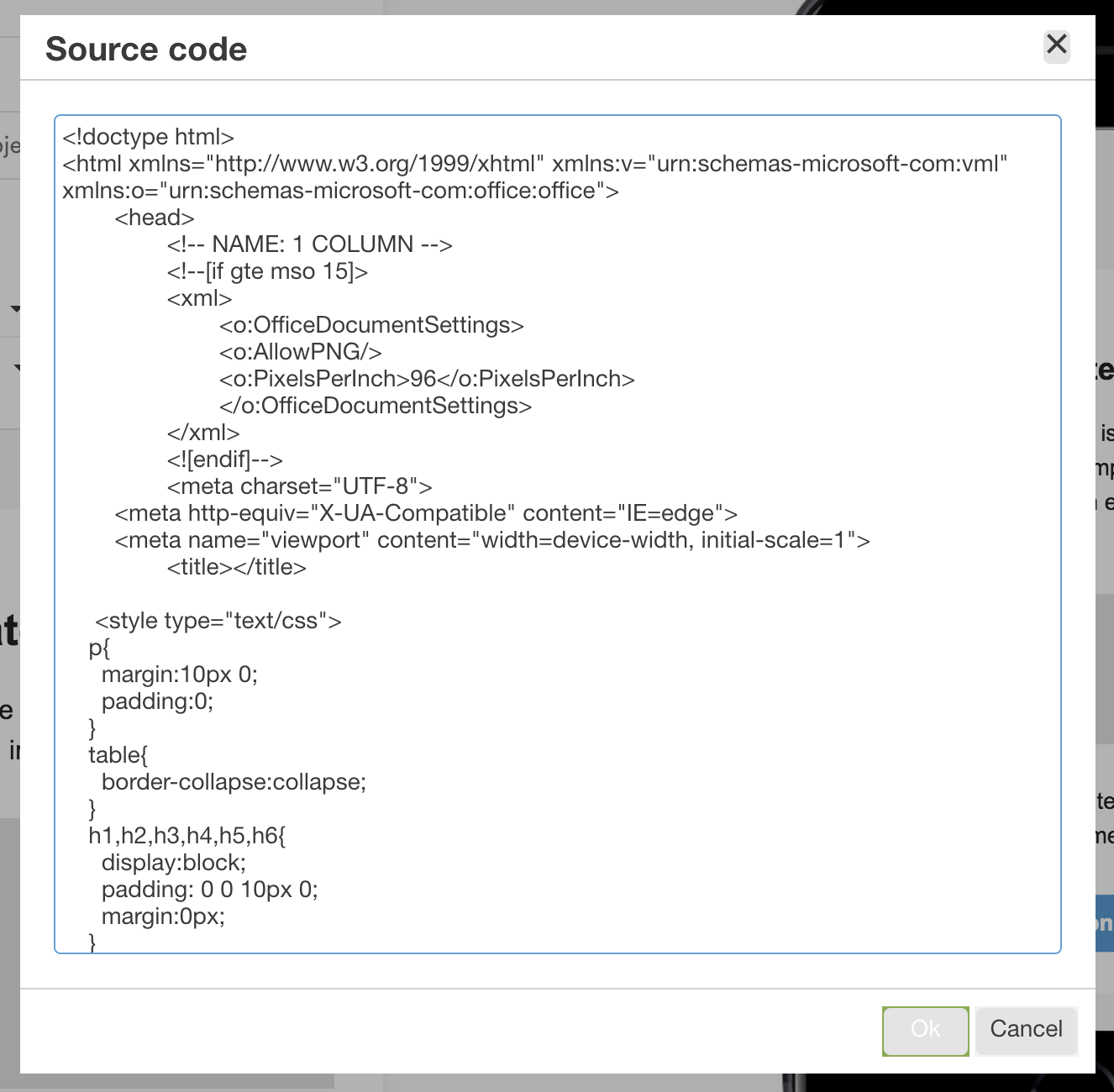
Selecting < > Source code will open this window.

Use responsive coding
Responsive design allows your email to automatically adjust to the size of your subscriber’s device based on screen size and email client. Using media query (@media) in your source code will allow layout switching from multi-columns to single-column for mobile-friendly display. Media queries are a set of CSS styles that you can add breakpoints to create conditional statements based on a minimum or maximum screen size.
Media query example:
If screen size is 580 pixel or less in width, then display mobile version:
@media only screen and (max-width: 580px){ }
Media query formattingMedia queries in Leanplum must follow strict formatting guidelines to ensure they are sent successfully and to avoid unexpected interactions with our templating system.
The dashboard will display a warning if an invalid format is detected. If this warning appears, edit the message according to the following guidelines. Once the warning disappears, the message is safe to send.
Format
If a media query is not targeting a class or ID, i.e. there is not a . (period) or # (hash) character in its selector (for example, a media query targeting "body"), it must either:
Have no whitespace between the selector and opening bracket --
body{vsbody {:@media only screen and (max-width: 480px) { body{ width: 100% !important; } }Have no whitespace between the two closing brackets --
}}vs} }: :@media only screen and (max-width: 480px) { body{ width: 100% !important; }}Note
In the Drag and Drop email editor, custom HTML blocks do not support media queries that do not target a class or ID, regardless of formatting. If using these media queries is a requirement, please use the HTML email editor and follow the formatting guidelines above.
Test your mobile responsive email to ensure your design renders as expected across mobile devices and email clients.
Preview your email
Click Send preview under the email editor. Here you can enter an email address to send the preview to.
It's always a good idea to send an email preview to an actual email address (usually your own) and view your email on multiple devices to make sure it looks right before sending to your users. If your email preview fails to send, there might be content issue related to dynamic text and/or media query.
Updated 4 months ago
