In-app message basics
In-app messages can appear at different points in your app experience, usually immediately after a user triggers some sort of event or state. Leanplum has several in-app message templates to choose from, and you can customize your message's written content, colors, images, and more.
Create an in-app message
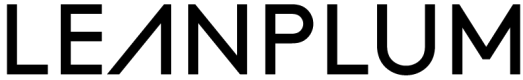
To send an in-app message, create a new campaign or add a new action to an existing one. Click a template to move to the editor and customize the content of your message.
See the list of all In-app templates you can choose from.

Top-level in-app messages and recurring campaignsIn-app message as a first-level action is incompatible with the Recurring delivery method.
To create a valid campaign, either change the first-level action's channel or select a different delivery method.
Edit message content
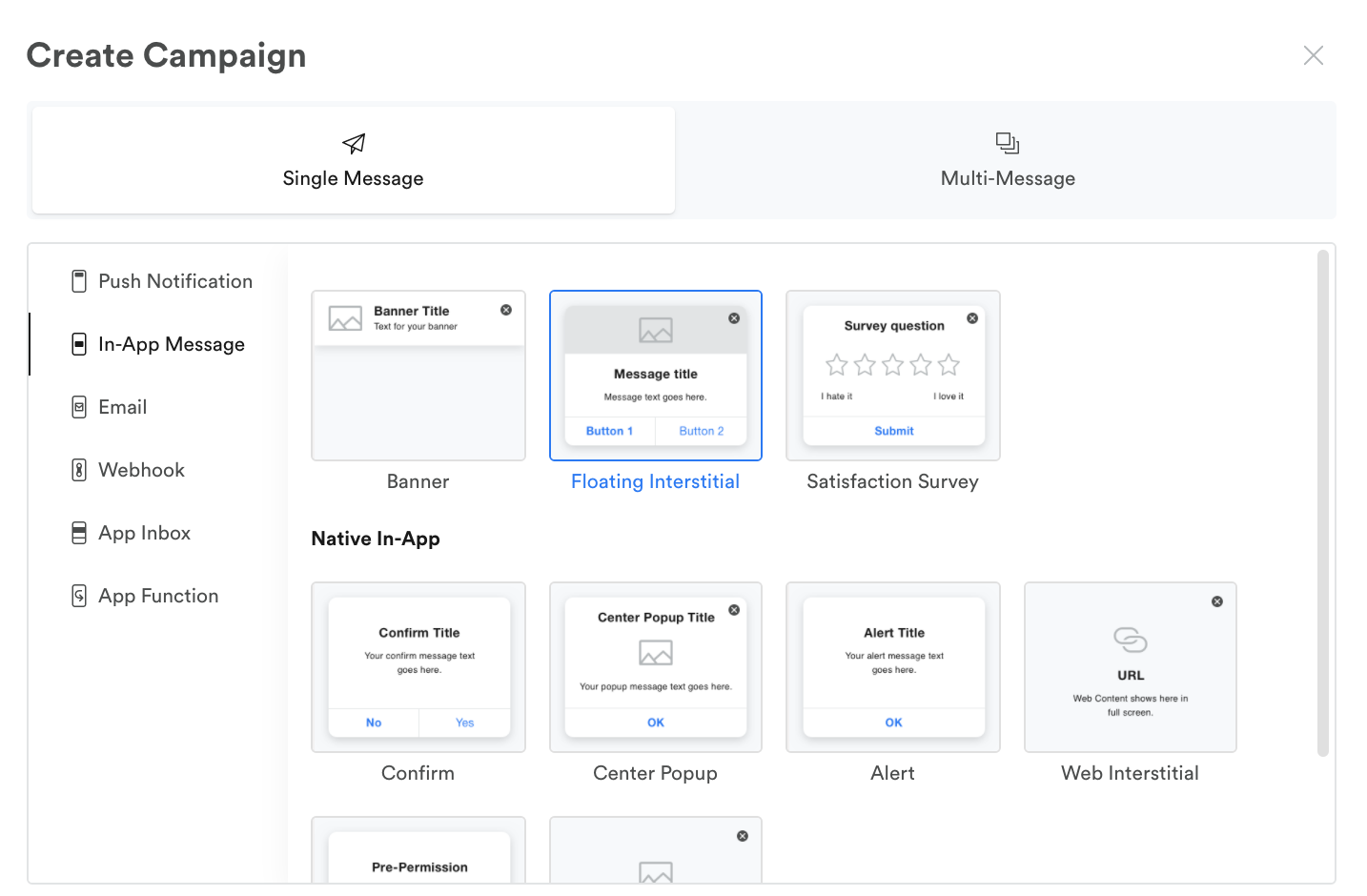
After you choose a template, you can edit and customize the content of the message. As you fill in each field in the composer panel on the left, you can see an on-screen preview of your message on the right.

See Personalize a message for more on adding user's names and other custom values to your message.
Set button actions
The Accept and Cancel (or Dismiss[x]) actions are what happens when the user clicks the "Accept" or "Cancel" (or up in the upper right-corner) buttons. You can edit the names of these buttons by editing the Accept and Cancel text in the Composer (replace "Cancel" with "No thanks," for example).
The default button action is No Action, which simply dismisses the in-app message.
If a user taps any of the buttons, you can still engage them by adding an action. Adding an action in multi-message campaigns creates a new branch that automatically targets the user with a follow-up app function, such as linking them to the app store to leave a review.
On the Edit screen, click Add Accept Action or Add Cancel Action and select which app function you want as your action.
A button action can be:
- Register for push
- Open URL deeplink
- Request app rating
- Chain to another message (multi-message campaigns only)
By default, the action is delivered immediately, though in multi-message campaigns you can add a delay if you want.
Set display trigger
In-app messages, unlike email or push notifications, cannot be sent immediately. When you set up an in-app message, you need to set the "Display" criteria, which will determine when the message will be displayed.
You can think of these like setting an achievement or event. When a user reaches a certain point, or commits a certain action, they'll get the message. For example, in-app messages can be set to display when a user does something you've defined in our SDK (an Event), enters or exits a geolocation, or advances to a location (a State) in your app.
You can only use the Events and States that you have explicitly tracked via our SDK for "Display when" events. You cannot trigger an in-app message based on something on your server.
Display in Single-message campaigns
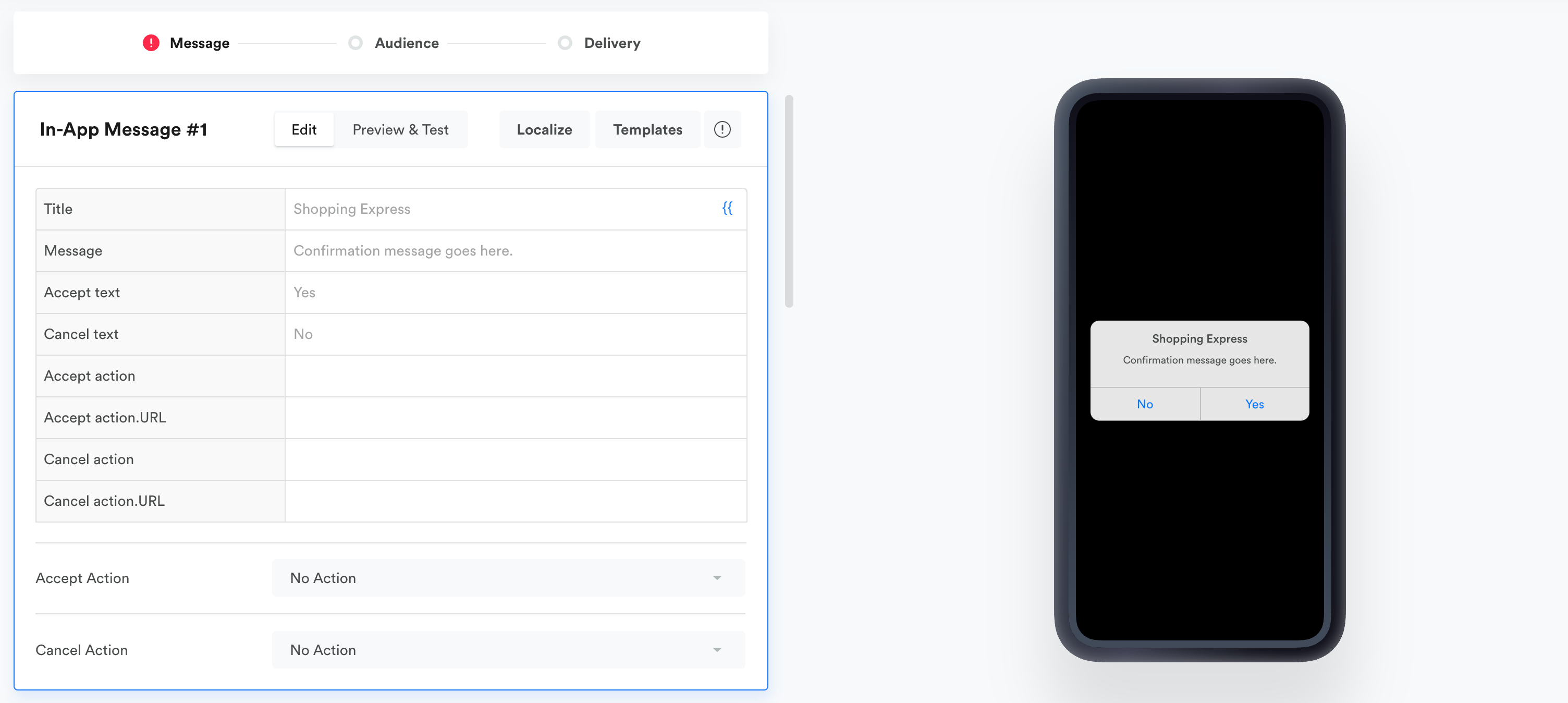
To display an in-app message, in the Delivery step specify Display trigger. This is the event(s) that trigger(s) the display of the in-app. There are several trigger event options to choose from in the dropdown:

Display Event Options
Event | Description |
|---|---|
User first starts app | When a user opens the app and initializes Leanplum for the first time. |
User starts app | When a user opens the app and initializes Leanplum. |
User starts or resumes app | When a user opens the app or brings it up from the background. |
User triggers event | When a user does a specific event. (Can be one of your custom events, or a Campaign's Enter or Exit event.) |
User triggers event with parameter | When a user triggers an event with a parameter value that contains, is greater than, or is less than a certain value. |
User advances to state | When a user advances to a particular state. |
User advances to state with parameter | When a user advances to a state with a parameter value that contains, is greater than, or is less than a certain value. |
User attribute changes | When a user attribute changes to any value or to a particular value. |
User enters custom region | When a user travels into a specific geographic area. (Go to Custom Regions to define your regions.) |
User exits custom region | When a user travels outside of a predefined geographic region. |
Note on event parametersWhen in-app messages are associated with multiple different parameters of the same event, only one of those messages can be displayed at the time of the trigger event. See In-app message FAQ for more.
Set advanced display options
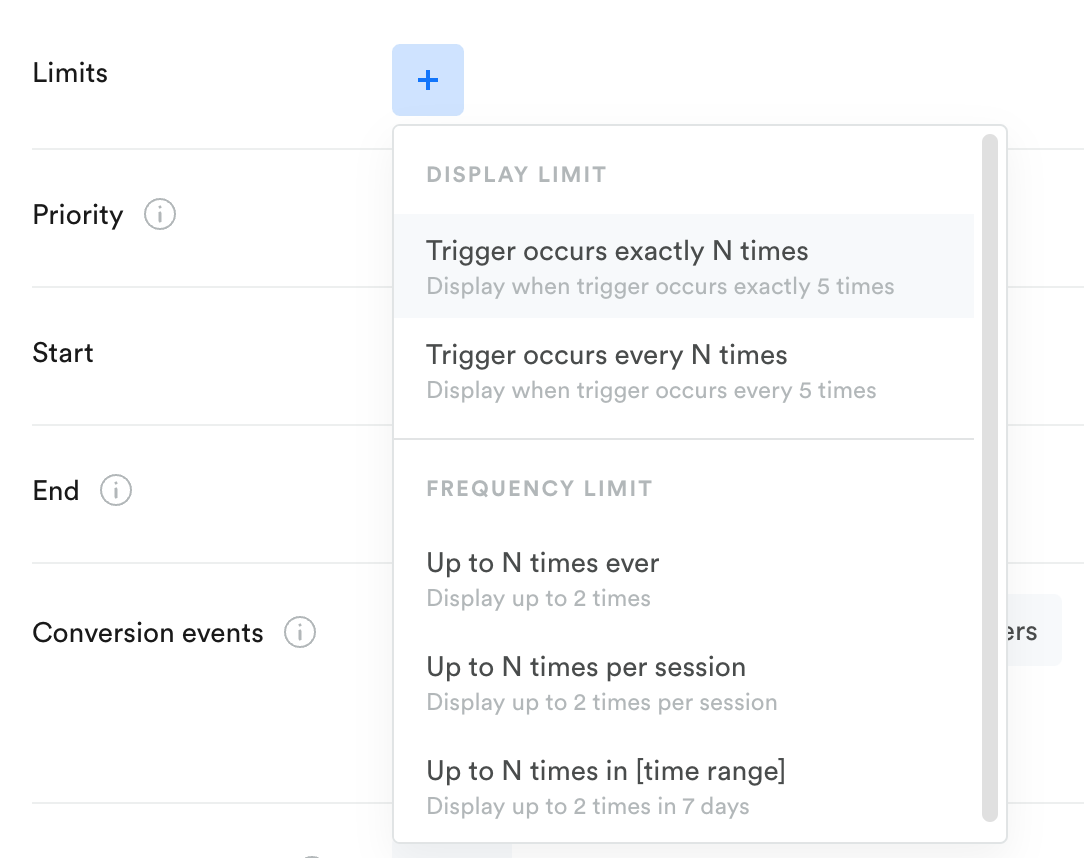
You can limit how frequently, or how often, a message is displayed.
See Single in-app display limits for more information.

Delivery as an action in Multi-message campaigns
In Multi-message campaigns, you have to set the Action delivery and Display when trigger in the Sub-Delivery action setup step.
See Action Sub-Delivery for more.
Personalize your message
You can use Personalization and Localization options to serve users the most relevant and specific content.
Updated 5 months ago