Interstitial
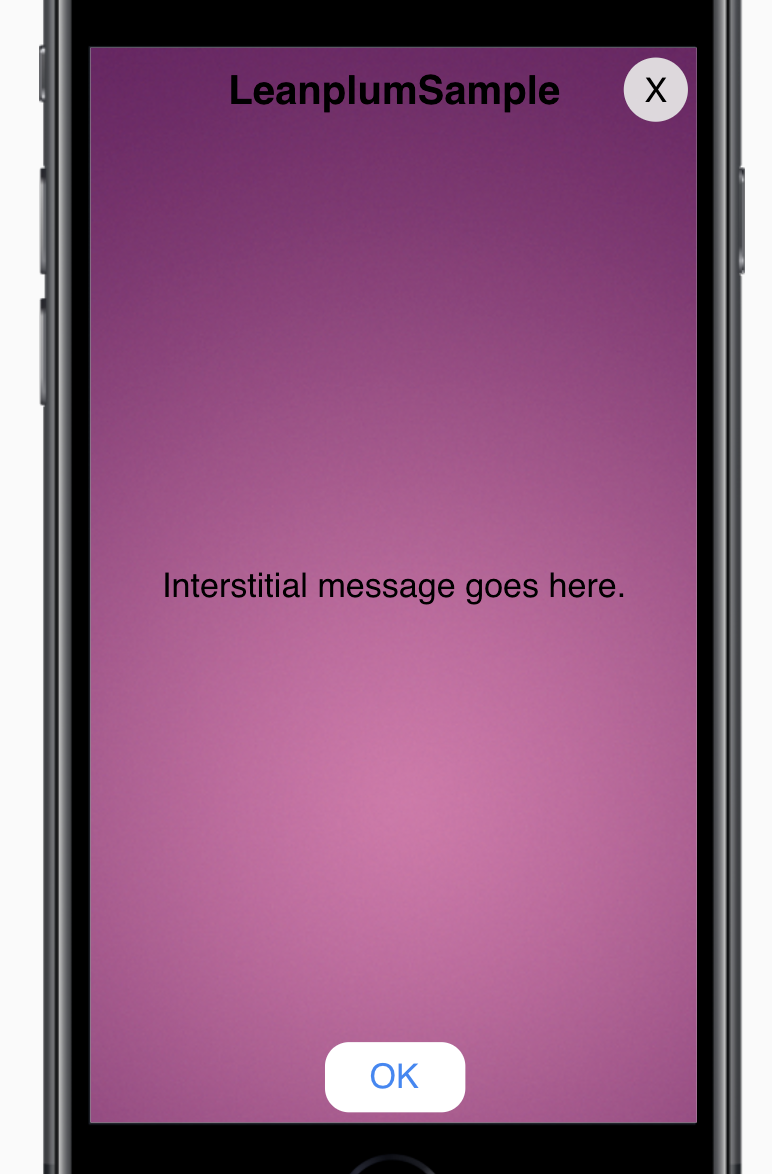
Interstitial messages cover the entire screen of the user's device with a background image, text, and a single button at the bottom of the screen (not including the X button at the top corner). If you need a two-button message, try a Floating interstitial message.

To create an interstitial message, select In-app message as your action type, then choose the Interstitial template.
Edit
Next, you'll move to the editor, where you can edit your content and image.

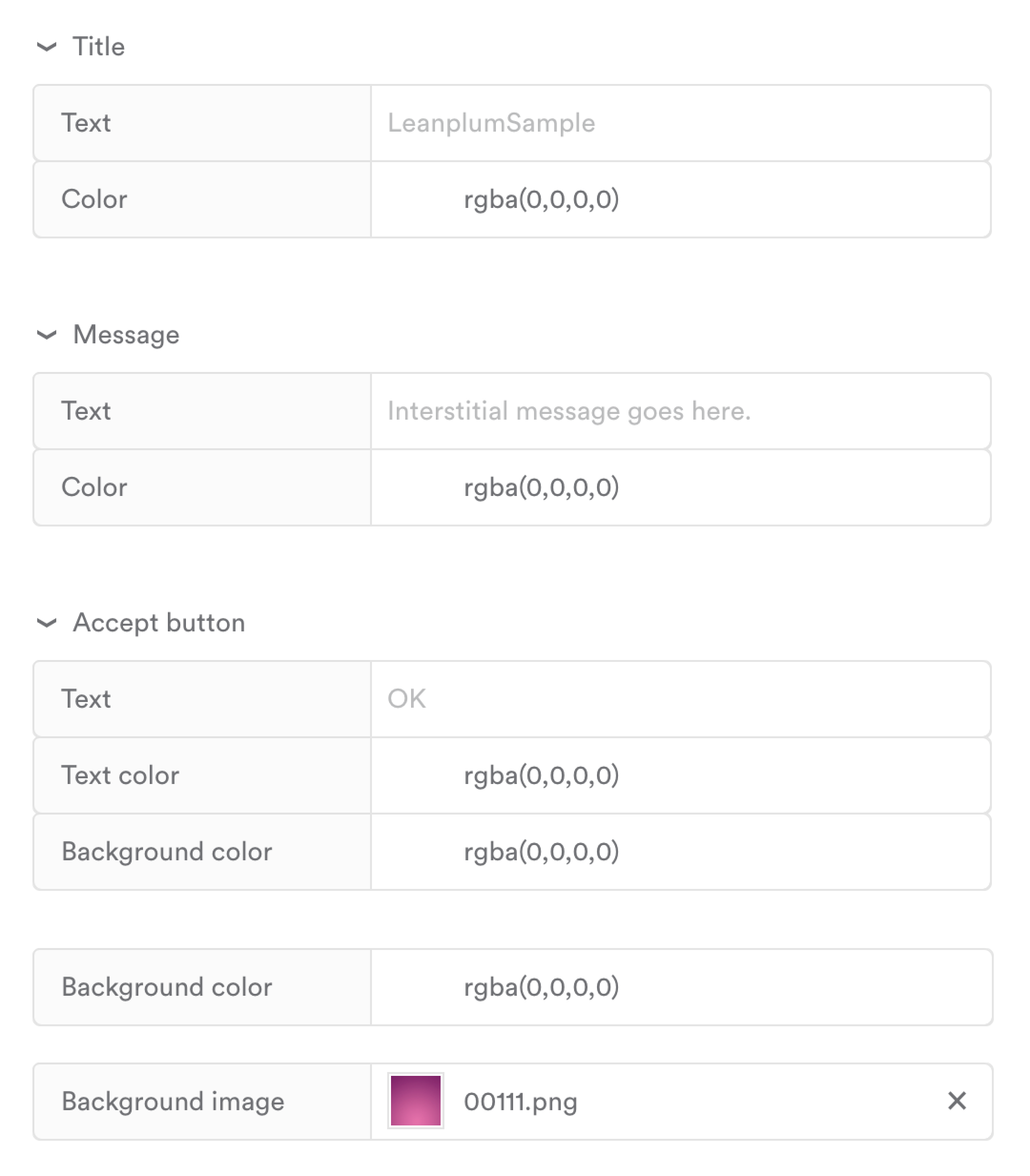
Title | |
Text | The title of your message. |
Color | The color of the title text. You can input the rbga values, a hex color code, or use the color picker. |
Message | |
Text | Your message's content, which can include emojis! 😎 You can also customize the color of this text. To add other custom values like attributes and events, see Personalize a message {{. |
Color | The color of the message text. You can input the rbga values, a hex color code, or use the color picker. |
Accept Button | |
Text | The text that will show on the accept button. |
Text color | The color of the button text. You can input the rbga values, a hex color code, or use the color picker. |
Background color | The color of the button |
Background Color | The background color of the entire message. Will be covered if your background image covers the entire message. |
Background image | Interstitials allow for a full screen background image. For best results, try segmenting the message for different device types and using background images that fit the dimensions of each screen. |
Updated 4 months ago
