Webhooks
A webhook is a simple notification that is sent as an HTTPS POST request after something occurs. In Leanplum, a webhook is a type of message you can use to send real-time Leanplum user data to another server.
For example, you could send a webhook to confirm when a user reads a message. Or, you could send a webhook that triggers a third-party service to do something: send an email, send a text message, Slack someone, store something in a database, etc.
Creating the webhook
Since webhooks are messages, to send a webhook, you need to create a new message from the Messaging Dashboard. In the Message Composer, do the following:
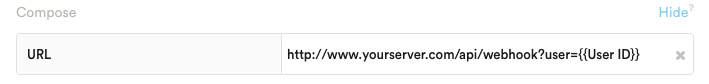
Set and customize the URL. This is where Leanplum will send the webhook POST request. The URL can be fixed, or it can include personalized information about the user, like user attributes and/or event parameters. For more, see Personalize a message.

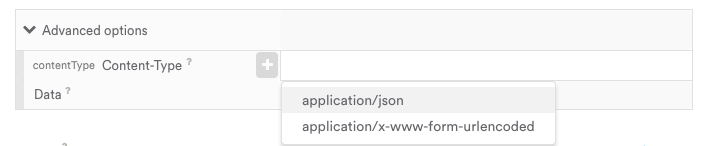
Set the content type. The content type is a HTTP header setting used when sending the actual POST request. You can choose between application/json and application/x-www-form-urlencoded. The default setting is application/json.

If the webhook is set to x-www-form-urlencoded, all the Data variables will be formatted using the x-www-form-urlencoded standard. For example, if the Data variables are set like:
first_name: Mary
last_name: DoeThen the body will look like:
first_name=Mary&last_name=DoeIf the webhook is set to application/json, the body will look like:
{
"first_name": "Mary",
"last_name": "Doe"
}Authentication
Basic authentication can be used by appending the username and password to the url in the following format: https://username:[email protected] .
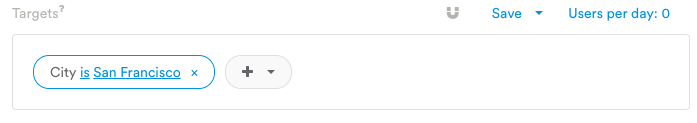
Set the target. Since a webhook is a message, you can narrow the audience down using segment criteria. See the Targeting section to see a full list of segmentation options.

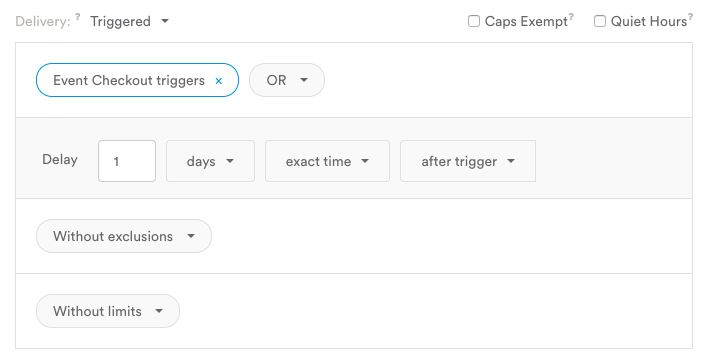
Set the delivery method. You have similar delivery options with webhooks as you do push notifications: triggered, scheduled, immediate, or manual. The most common method is triggered, which allows you to send a webhook when a user does something in your app.
- Immediate: “I want to send this webhook right away”
- Scheduled: “I want to send this webhook on October 2nd”
- Optimal time: This uses a Leanplum algorithm to send the message to each user during the time of day that they have been most active.
- User’s timezone: This delivers the webhook at the same time, relative to each user's timezone.
- Your local timezone (relative to GMT): For example, Pacific daylight savings time is shown as “GMT-7 time”.
- UTC: This delivers the webhook at the exact same time, all over the world.
- Triggered: “I want to trigger the webhook after a user does something specific in the app”
- Manual: “I want to bypass Leanplum’s automated delivery options and use a server-to-server call to trigger the webhook”

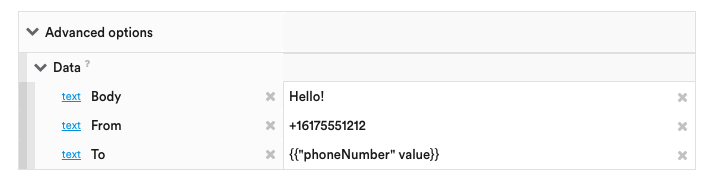
Send data with the webhook. You can also send custom key-value pairs within the POST request that can be utilized by the server that receives the webhook. The values are set directly in the Composer, and they can also be personalized values with Jinja. For more, see Personalize a message.

Testing the webhook
There are several third-party tools that you can use to test and verify your webhook settings. An example that we like to use is https://webhook.site/. These sites create unique endpoints for you to use (temporarily) for testing.
You can set this endpoint as your webhook URL, then send a request to it while keeping the Request Bin or Webhook Site open in a browser window. It will display the received POST request, including the headers and data.
Retries
Leanplum will automatically retry webhooks which receive some error responses. Webhooks will be retried for the following HTTP error codes:
408, 409, 429, and 500 through 599.
Leanplum will retry a single webhook up to 5 times, with an increasing exponential backoff starting at 1 minute in between each request (1 minute delay after the first failure, 2 minute delay after the second, 4 minute delay after the third, etc).
Examples
Webhooks all do essentially the same thing: send data to another server to trigger some action.
Send data to external services/endpoints. You can send Leanplum data to an external endpoint using a webhook. The webhook can be triggered on an event in Leanplum, and contain contextual information from parameters for that event. Even scheduled webhooks can contain the user's userId and any other information about that user available in Leanplum.
Trigger a third-party API. You can send an API call to a third-party API or service using a webhook. This is often used to send an email or a text message using a third-party messaging service. You can pass data from Leanplum into the webhook call using Jinja, a templating language we use to insert dynamic values for each user.
Send text message with Twilio
For more on how to send a text message with a webhook call to Twilio, see Send an SMS with Twilio.
Set a user attribute using the Leanplum API. Rather than update and resubmit your app to make a user attribute change via our SDK, you can set up a webhook to do this automatically.
Let's say you have a rewards membership program with three statuses: silver, gold, and platinum. You could create an event called "updateStatus" with an event attribute "newStatus". This event would be tracked any time a user upgraded or downgraded their status, and pass along their new status level in the "newStatus" attribute.
Leanplum.track("updateStatus", withParameters: ["newStatus": "Gold"])Using a webhook, we can then call the Leanplum API method setUserAttributes to set "currentMemberStatus" to the new value every time this event is triggered by a user.
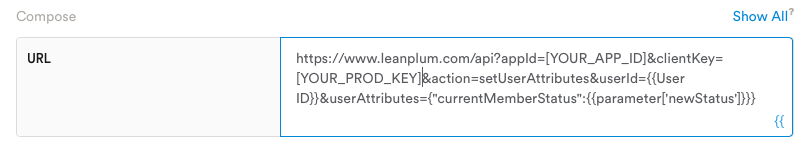
- Set the webhook URL to the Leanplum setUserAttributes endpoint, including your app id and production key from Keys & Settings. Be sure to use {{User ID}} and {{parameters']}} to dyna}} to dynamically insert those values into the call for this user.

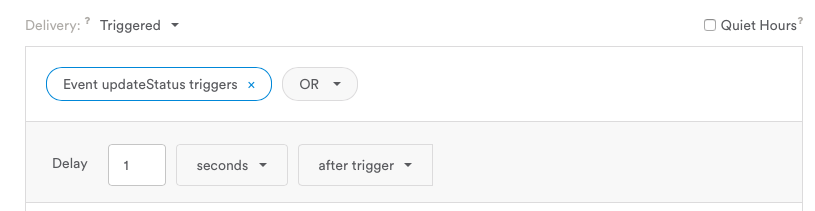
- Set the delivery to Triggered, and select User triggers event. Then enter the event name ("updateStatus"). Note: You must trigger the webhook off the event for its event attribute to be available in step 1 above.

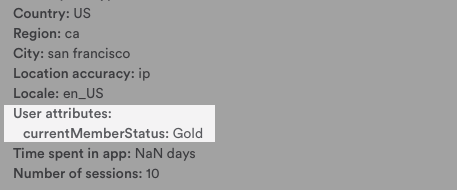
Now, when the user upgrades to Gold status, the user attribute "currentMemberStatus" will be set to "Gold". This is visible in the Users dashboard.

Updated 4 months ago
